自从我发布开源程序WordPress版微信小程序以来,很多WordPress站长在搭建微信小程序的过程中会碰到各种问题来咨询我,有些问题其实很简单,只要仔细看看我写的文章,就可以自己解决。不过这些文章里无法涵盖所有的技术点,因为涉及Wordpress和微信小程序两套程序系统,有些技术点对于小白用户来说确实有些难度,因此我考虑写一个系列文章介绍WordPress版微信小程序开发的相关技术要点。

今天介绍第一个技术要点:WordPress REST API。WordPress REST API无法访问是被问到的最多的问题。这个技术点在《利用WordPress REST API 开发微信小程序从入门到放弃》就初步介绍过,更为详细使用方法将在后续文章介绍,这里重点关注,如何才可以让WordPress REST API正常访问。
最常见的问题就是访问WordPress REST API 的链接的时候显示404错误无法找到该页。 REST API是WordPress4.4版本开始提供的功能,不过是以插件的方式提供的,WordPress 4.7版本后才内置到系统里,如果你的WordPress站是4.7以前的版本,需要下载api插件:https://wordpress.org/plugins/rest-api/。
如果是WordPress 4.7 或更高版本,要想正常访问 api,需要调整满足两个条件:
1.设置WordPress 的固定链接(permalink).
2、URL重写(url rewrite),也就是设置WordPress的伪静态。
一、设置WordPress 的固定链接(permalink)
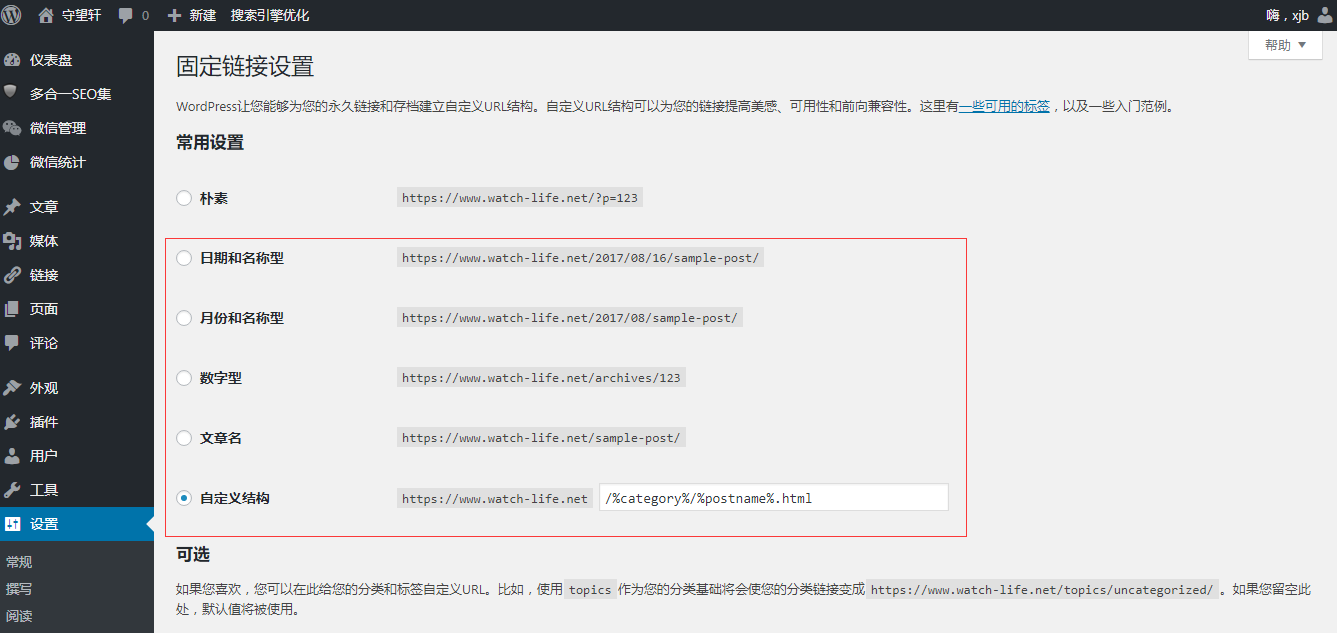
打开Wordpress后台设置,如下图所示:

选择除了“朴素”以外的其他选项都可以。不过注意一点:最好在固定链接的最后加上html的为后缀,虽然不加并不影响json api的使用,但考虑到小程序里的站内链接目前是通过判断html的后缀来获取文章slug值,如果不加html后缀会导致小程序的站内链接无法跳转,后续我会考虑完善兼容不带html后缀的固定链接的方式。
一、URL重写
设置完固定链接后,就可以可以通过以下的链接方式来访问REST API 了,比如查看文章列表的json:
https://www.watch-life.net/index.php/wp-json/wp/v2/posts
但是这种方式看上去并不是那么优雅,中间还夹杂这index.php,如果去掉就是就感觉完美一些,这就需要通过URL 重写来实现,具体重写的原理就不详细阐述了,下面给出在不同的web服务器下URL重写代码。
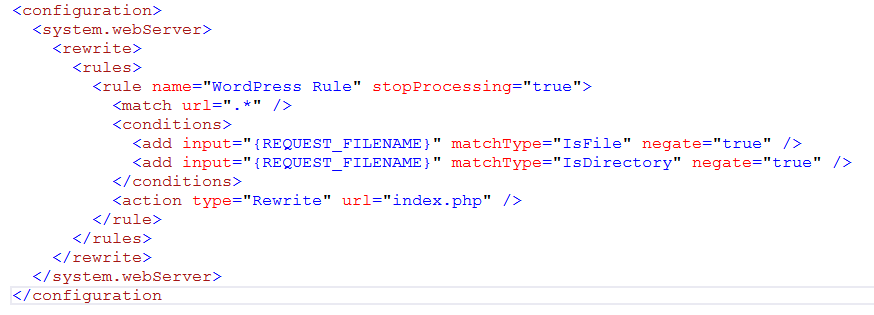
1.IIS 7服务器
需要安装URL Rewrite Module。在web.config 文件 加入 URL重写代码:

2.Apache服务器
在WordPress网站根目录下增加.htaccess文件,加入 URL重写代码:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
3.nginx服务器
增加一个conf文件比如wordpress.conf,加入 URL重写代码:
location / {
try_files $uri $uri/ /index.php?$args;
}
经过URL重写后,REST API访问的链接的地址就变成这样了:
https://www.watch-life.net/wp-json/wp/v2/posts。是不是要优雅很多。
特别注意:
1.如果WordPress网站安装了水煮鱼的WPJAM Basic插件,在该插件的设置项里有个选项:
如果你的博客没有客户端,建议屏蔽 REST API 功能。
不要勾选这个选项,如果勾选了,json将无法访问。
如果你通过其他的方式屏蔽了json的访问,也要取消。
2.如果你担心开放Wordpress的json访问可能对网站的安全带来影响。可以参考Jeff的一个解决方法,考虑到微信小程序是通过手机访问的,那么就只允许手机来访问这个api,做一定范围的防范,如果你是nginx服务器,可以在config文件里加如下代码:
location /wp-json {
if ($http_user_agent !~ '(iPhone|Android)'){
return 403;
}
try_files $uri $uri/ /index.php?$args;
}
不过这方法只是权宜之计,只要开放一个功能必然会带来隐患,有得必有失,看你的选择了。
微信扫描下方的二维码阅读本文


支持一下
🙂
linux虚拟主机怎么改环境?固态都没问题,就是一直404
虚拟主机我没操作过,这个需要你自己搜索下
虚拟主机的固定连接,可以看看默认宝塔设置伪静态没有,可以参考:https://www.ronpris.com/26.html
楼主,第二步设置伪静态里面,可以安装宝塔linux面板,网站设置里直接有伪静态选项。可以给不会配置的人提供一个很方便的方法
主要很多人服务器都不一样,只能靠自己去搜索答案。
设置了伪静态之后会自动过滤掉index.php但是还是404..
具体问题你可以加我的微信,在群里咨询
设置了 固定链接 也访问不了 WordPress REST API 的链接,显示404错误。
怎么办?
伪静态有问题吧
你怎么解决的,兄弟
厉害了
?
high回来了
啥事high?
感谢作者开源!现已成功搭建!
很开心可以帮到你
我的api地址是 http://www.XXX.com/api/v1 ,这个可以打开,但是小程序不显示内容,只有框架。
你用的不是官方的api
测试
很不错
不错就试试看
朋友 交换链接吗
好呀,你加我的微信吧。
太给力了
如果想获取商城插件Woocommence里的数据,这个接口可
woo本身也提供api接口。
搭建起来了.谢谢
客气了。
么么哒
很不错,给力?
给力就多用下,提些建议。
谢谢楼主分享,解决了我的REST API无法访问的问题。另外,在我的实例里,好像不需要重写URL。我的wp版本是4.8.0,nginx的版本是1.13.0。供参考,再次感谢楼主!
重写可以让api的链接中不带index.php
66666666
板凳,支持
?
还有在小程序里评论,文字太多,就不能再输入
手机上的评论一般不会输入太多
哈哈
首页和列表的图片宽度如果设为100%变模糊了
首页和列表页都是取得缩略图,放大就模糊了
老大,我想小程序首页调用文章内容的前半段,如何做?
你可以考虑用摘要。
如何实现呢?
哈哈
沙发