2019年11月7日,是我的个人网站“守望轩”建立17年的日子。在网络上无数个大大小小网站里,这个网站可能是最小的,最不出名的网站之一。我不知道,有多少人从这个网站上获得一点点的启发和收获,对我来说她的意义就是一种记录,她不会展现我对这个世界的完全的、完整的思考,但至少内容是真诚的。这个网站也是我和这个世界一个链接的通道,去表达我的观点,去分享我的技术心得。
两年前,我写了纪念15周年的文章。而今天,我打算通过发布新版本微慕小程序来纪念这个日子。

经过一个月的调整,微慕WordPress小程序开源版v3.6今天发布。新的版本做了如下调整和完善。
一.简化或优化小程序的配置
尽管微慕开源版小程序是所有版本中配置最简单的,不过依然有很多人在安装和使用小程序的时候,被里面的配置难住了。新版做了两方面的调整:
1)简化小程序端config.js的配置。只要在配置config.js文件里的域名,就可以让小程序基本运行起来。

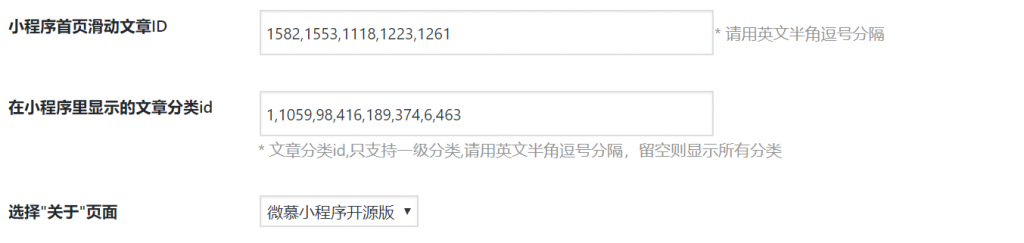
2)部分配置内容转移到插件里配置。这样修改配置就不需要像老版本一样重新提交小程序审核了。主要转移的配置内容是:小程序首页滑动文章ID ,在小程序里显示的文章分类ID,"关于"页面。

二.加入微信广告
如何让小程序的流量变现,困扰着不少小程序的开发者。广告,无疑是最直接,最简单粗暴的方式。v3.6版提供的完备的小程序广告管理发布功能。目前支持的广告形式包括列表、文章详情的banner广告和激励视频广告。如果你的小程序流量比较大,广告无疑会带来不小的收益。
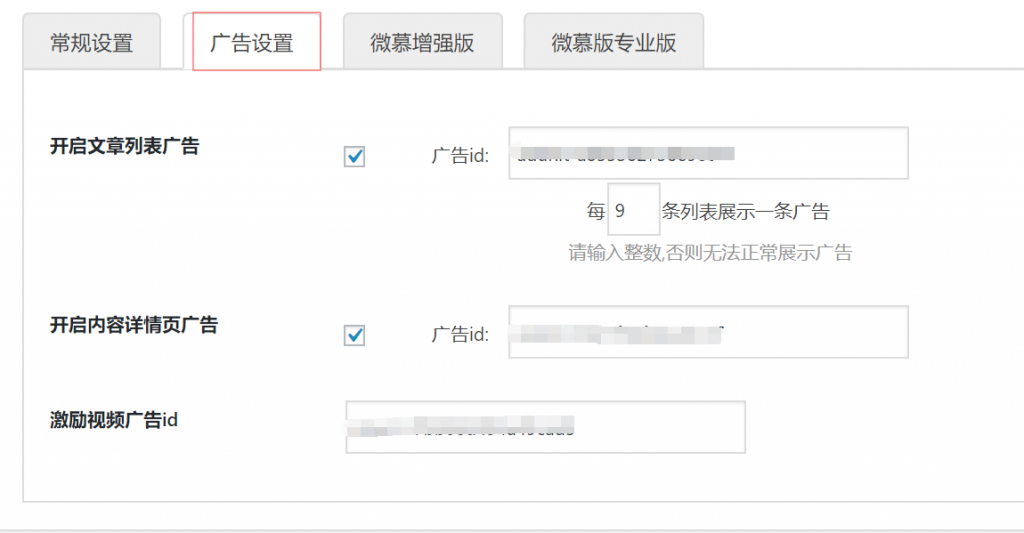
1.通过WordPress后台的插件后台对广告的发布进行管理。实现的配置包括:广告id的设置,是否开启,广告显示的位置,插入广告的频率。

说明:建议列表显示广告的时候,频率不能太低了,否则一屏显示两条广告会被微信广告审核拒绝。
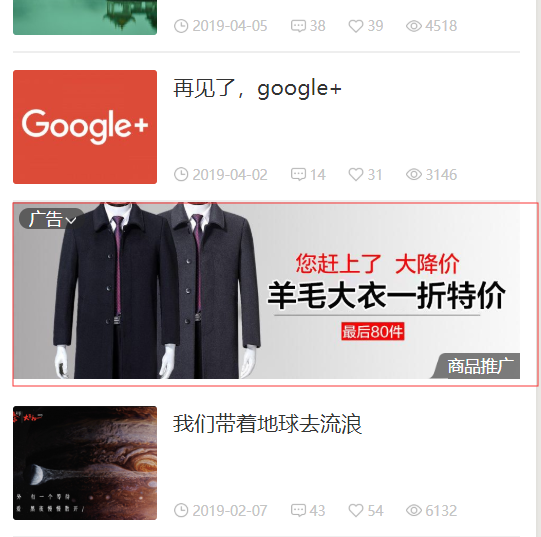
列表广告

内容详情页里的广告

如果你想在某篇文章显示“激励视频的广告”,在编辑文章的时候,勾选"启用激励视频"。

打开文章详情的时候,会提示“观看视频,阅读更多”,点击提示文字就会打开激励视频广告。用户在观看一次后,下次打开文章就不会出现广告了。目前,设定的是一天一个用户可以打开20次激励视频广告,所以小程序的管理者,不要启动太多的激励视频广告,太频繁的打扰用户的阅读,可能导致用户流失。

三.功能优化
1.优化音频的播放。由于iOS版本小程序不支持audio组件,导致音频文件无法播放,在微慕新版本里,优化音频的播放,不但支持iOS,同时给音频加上了进度条和播放按钮。

你可以在小程序打开这个文章体验下,文章的链接:https://www.watch-life.net/life-thinking/at-the-moment.html
2.支持WordPress相册。
小程序的富文本解析组件wxParse 对文章里的WordPress相册支持不好,无法显示相册图片。新的版本调整插件程序,优化了相册的显示,可以在小程序端浏览相册里图片了。
你可以通过小程序和pc浏览器,访问这个链接:https://www.watch-life.net/life-thinking/70-national-day.html,看看WordPress相册在小程序和pc浏览器里的效果。
3.支持pc版微信,支持手机端横屏显示小程序
4.图片支持懒加载和识别二维码
5.调整首页导航
6.优化登录弹出框
微慕WordPress小程序开源版下载地址:https://github.com/iamxjb/winxin-app-watch-life.net
配套WordPress插件地址:https://wordpress.org/plugins/rest-api-to-miniprogram/
考虑到国内网络原因,可能无法下载小程序和插件,我们提供备用下载地址,下载方法:
1. 关注公众号:微慕(minapper)
2. 发送关键词消息:开源
微慕WordPress小程序开源版提供20项基础核心的功能,这些能够满足90%以上的WordPress站长对微信小程序的需求;但如果你对媒体、资讯、社交的功能有更多、更专业的需求,可以尝试使用微慕WordPress小程序专业版,专业版包括动态朋友圈,广告系统,积分系统,管理系统,媒体中心,期待构建最专业的媒体资讯类小程序。如果你有兴趣了解,可以访问链接:https://www.watch-life.net/wechat/minapper-professional-v-3.html。
如果你关注内容的多平台分发,可以试试微慕小程序增强版,支持多端内容分发,目前支持的多端包括:微信,百度,QQ,头条,支付宝,了解增强版详情请访问链接:https://www.watch-life.net/wordpress/minapper-plus.html
微慕专业版小程序二维码:

谢谢你的阅读,谢谢对我的支持。
微信扫描下方的二维码阅读本文

历史上的今天所写的文章
2023: “守望轩”21年 (40 Comments)
2022: “守望轩”20年 (27 Comments)
2017: “守望轩”15年 (144 Comments)
2013: 安生立命 (6 Comments)

开源版支持小程序支付吗
支持赞赏的支付 不支持付费阅读
看看本人的小程序怎么样,搜索一个皮先生文案
去搜一个
蛮实用的,找时间试试
大佬,搜索功能被屏蔽了?
首页有入口
大佬,3.6版本没有修改订阅信息的地方,是不是订阅功能也不能用了?
修改订阅信息?要么订阅,要么取消,无法修改
好
大哥,为啥我的文章里的图片不清晰呢
大牛!
订阅者的评论才审核,我想把贡献者评论也审核需要怎么设置?
需要改插件程序
激励视频广告下文字内容可以通过复制,复制出全文,图片亦可以通过点击露出头的第一张图片,然后滑动看到全部看到图片,这样可以跳过观看激励视频,希望改进下
呵呵,一般读者不会如此吧
好
下版本希望支持视频功能多样性, 弹幕, 播放列表,?
膜拜大佬,我有一些rest api方面的问题想与您谈论一下。望回复
加我的微信交流吧,我的微信号:iamxjb
加你了
你好,评论这里为啥不显示评论列表呢
只有审核通过的评论,才会显示。
评论没有开启审核的
可能文章的内容太短了,不满一屏
请请教一下,在文章中插入的音乐播放没有声音,而且进度条也不动,但是时间还是在走的,这是怎么一回事呢?
需要插入h5格式的音频,详见文档:https://www.minapper.com/doc/web/#/3?page_id=54
大佬太强了,感谢大佬
可以
专题里的各分类怎么对不齐,有一个地方空出来了,很难看,不知道怎么回事,谢谢!
可能是某个分类的标题或说明文字过长导致
为什么我配置完了后首页只有轮播的文章,没有其他东西???求解
加微信拉你入群,微信号:iamxjb
为什么我修改了config. js里的网站名,测试时依然显示的守望轩!这个难道还需要修改其他地方吗?
开发工具里全局搜索
配置完之后,首页的轮播能显示,但是轮播下面没有文章,首页只有一个轮播文章,分类也都能显示
配置完之后,小程序能打开了,缩略图问题,首页的缩略图都能正常调用出来,但是模板的专业,打开之后文章详情里面如果没有图片,就无法自动掉出缩略图,这个要怎么改,之前看了一下别人也遇到这个问题了,但是我的CDN是没有开启防盗链的
专题里面的文章,不是专业,调取不了缩略图,怀疑是跨层级了,导致的无法调取缩略图,但是不确定。
加我的微信,拉你入群,可以看到相关的安装技术文档
我已经在微信群了,看到也有其他人碰到这类问题了,好像也没有解决
现在这个版本要如何引用单独一篇文章id,放到一个功能页里面,比如about这个,之前的版本是才config里面配置ISABOUT这个参数了,现在不知道该怎么调用了
广告ID从哪来
小程序后台的流量主管理。
请问内容详情页的广告ID是选择banner广告还是插屏广告 我选了banner发现文章下面不会显示
详情页只能放banner广告
棒棒的
真正的大佬啊~
我想想我有没有时间,想移植到Emlog看看。
我不是大佬,就是一个普通的老码农。
好!
😉
我的用户登录功能无法使用,错误提示post:XXXXX/V1/weixin/getopenid 502
仔细看安装指导文档。
不错
江湖救急!!无法添加评论,开发者工具报错500 internal server error,怎么破呀?
看群里的相关文档吧
江湖救急,第一次在文章里面加视频:[video width="486" height="864" mp4="https://cdn.zhaowendao.com/wp-content/uploads/2020/03/1584886270-1043200.mp4" preload="none"][/video]
然后在小程序里这篇文章就不能打开了,请教一下应该如何处理?谢谢
我是这样加的没问题可以播放。controls poster是封面,你代码错了吧,src=”
谢谢,改成src也不能正常打开,mp4这是WP里系统自动生成的。在页面里打开都正常,在小程序里打开,就是空白的。无任何内容显示。是这个MP4文件太大了吗?有30M左右。
不支持短代码,只支持h5的格式
01、请问下,这个新版,我看了下发现没有以前的客服图标了,是已经去除这个功能了么。。我记得之前的3.15版本,有个客服图标,点击就能给客服发消息。。。
02、还有之前老版本,首页顶部就是搜索栏,现在好像也没了。。像我是资源站的话用户使用就很不方便。怎么调出来呢。。
03、之前老版本还有备份么,我像下载研究一下。。。
我现在用的老版本还正常运行,但是已经过去很久,之前2018年修改的minapper都不知道放哪去了。。
04、或者有没有办法把当前正在运行的小程序的源码下载下来呢。。
谢谢解答~
老版本我这里也没有保存
文章不错非常喜欢,支持
谢谢
支持楼主
这个是否可以给用户发送模版消息呢
模版消息已经不支持了,不过现在可以发订阅消息
你好,启用了“在小程序里显示的文章分类id”,首页不显示,关闭后,首页就正常了,
请问如何解决,谢谢~
可能是你的设置问题,id之间要用英文逗号分隔
支持!17年呀,真不容易,用这个小程序快一年了,等我小程序也能变现了,就购买专业版支持楼主
谢谢支持
可以啊
加油,支持,17年了,不容易啊
厉害
鼎力支持
厉害
不懂技术的路过。
厉害
可以
😉
希望修复开源版 订阅消息
后续会考虑加入,只是目前订阅消息很不好用的说
网站用的是鸟叔的begin主题,在用您的开源版代码开始文章还能加载图片到后面不知道怎么回事图片无法加载,在开发工具里面查看标签里面的data-src和src都没有被加载出来,不过有的文章又可以加载图片
是否启用cdn,如果启用了检查下防盗链的设置
不错
不错
我今天测试了,开始两篇文章有缩略图,后来两篇没有缩略图,显示空白,不知道怎么回事
是不是用了cdn,如果用了建议去掉防盗链
个人能做这个吗,能通过吗
可以
两个开源版有什么区别,大佬
什么时候能做一个QQ小程序版的,套用这个源码到后面我才发现这是微信版的,QQ小程序以上线,主要就是不能用QQ登入这个小程序。
可以试试微慕增强版
好久没来了,看看更新了不少
上次来是啥时候呀
17年的老博太不容易了,向前辈致敬
共勉
好
必须要企业认证才可以用吗
不用,个人主体也可以,不过个人主体审核通过难
个人要选哪些类目
开源版有百度小程序前端吗?
开源版没有,只有增强版有
请问一下,如果我的视频不是在腾讯的在线视频,这个来源代码做的小程序可以播放吗
目前只支持腾迅视频和本地服务器视频
腾讯视频好像无法播放,相关的iframe显示不出来,有遇到同样问题的吗?
不支持iframe
WordPress做博客的首选
确实
这个版本的登录按钮还是没有改进呦,点击登录没有反应,其他完美,就这个授权登录弹窗层点击不了“确定”,点了没有反应,希望修复一下(以前的版本也一样)
收到
我也是无法登录
.也是这个问题
哈哈哈哈
这么开心?
评论
没诚意的评论
初八
啥日子?
请教大佬,广告推广在哪里申请自己的ID.谢谢?
在小程序的后台的“流量主”
不错,值得一看
你做股票还对这个感兴趣?
我之前一直用的wordpress后来用了帝国cms在后来用了织梦cms
请问大佬,像我这样的用什么建站好。
目前我只对wp有点心得,其它不了解
感谢大佬开源无私分享,已经上传微信并审核通过,看到有3.6更新,计划周末休假也更新下小程序!
🙂
坚持17年的博客,真的很不容易了
已加入收藏夹,时不时的来看看有没有更新博文!
QQ可以用吗。
增强版支持
首先感谢博主。再次配置开源版的时候又出现了海报无法生成的情况,但是download合法域名这里已经全部添加过了,而且现在不生成也不弹出提示框,用开发者工具看就是js到了判断是否是合法域名那里出现错误,不知道是什么原因。。。
可以考虑入群,并仔细看文档
大佬,有个小小的建议,希望可以把精选栏目、图标导航和搜索栏放到后台设置,个人小程序不好过审,这样可以规避风险,不成熟的建议,感谢阅读。
收到,计划调整
谢谢大佬
这个提议很好,赞一个!
15年了。。。。
woo~~~~~~
怒
请问大哥怎么能通过审核呀很急
这个没有太多好办法。如果是企业主体的小程序,更容易一些。
审核未通过 原因如下: 1:小程序内容不符合规则: (1):1.小程序中不得含有任何由第三方软件、网页或终端生成的具有识别、标记功能的特殊识别码、口令类信息。 2.为避免您的小程序被滥用,请你完善内容
文章里有非微信的二维码
谢谢?
感谢作者。谢谢作者
🙂
?
🙂
谢谢大佬,有一个问题,怎么可以不让文章的二级分类目录出现在专题里?谢谢╰(*´︶`*)╯
你可以只填你想显示的目录
谢谢╰(*´︶`*)╯
大佬开源代码就很令人舒适了,感谢~!
我想问问如果想给文章列表根据访问量啥的排序的话,应该具体改哪些部分呢?
另外如果需要增加文章的一些属性,是否需要在数据库增加一些字段。
期待您的解答。
1.按访问量排序比较麻烦,你可以参考排行的列表。 2.增加属性可以用wp_postmeta表
感谢您的解答,太优秀了
可以排序了,在含有postsList的代码中添加下述代码
postSort: function (e) {
//property 根据什么排序
var property = e.currentTarget.dataset.property;
var self = this;
var postsList = self.data.postsList;
var sortRule = true; // 正序倒序
self.setData({
postsList: postsList.sort(self.compare(property, sortRule))
})
//console.log(arr)
},
compare: function (property, bol) {
return function (a, b) {
var value1 = a[property];
var value2 = b[property];
if (bol) {
return value1 – value2;
} else {
return value2 – value1;
}
}
},
然后再common-lists.wxml中添加
排序
data-property就是文章的属性啦
配套WordPress插件地址无法打开
https://gitee.com/iamxjb/rest-api-to-miniprogram
真的很棒
谢谢
的确功能强大
谢谢,多提些建议
恭喜恭喜·
谢谢
很好,不过有个实在的问题就是现在个人博客的小程序不容易通过审核了,我提交新版都是说个人不支持娱乐资讯。
注册一个个体户
终于成功了
不是很难吧
主要走了弯路买的别人的,又没教我怎么弄
很好!很强大!
🙂
感谢大佬的开源,程序被我一顿乱改,终于发布上线了,名叫场面话,写评论的什么功能都让我删了,界面也被我改的面目全非,改成卡片式的了
很棒
?
??⚖️
很棒!
谢谢
good
🙂