昨天在群里,有刚刚使用WordPress版微信小程序朋友,在问安装过程中的问题,这些问题是经常被问到,这至少说明两个问题:
1、我开发的程序安装和使用不够简易,无法通过简单的配置就可以使用,特别是如果没有基本的wordpress或微信小程序的知识,是很难搭建成功的。
2、缺乏一个简明的安装使用说明。这是我昨天晚上刚刚意识到的,虽然我写了不少的文章来说明如何安装使用,但至今没有一个按流程一步一步指导使用者进行安装。这是我的失误吧,很明显还是从一个技术人员的角度来思考,缺乏用户体验的角度。

基于此,才有本篇,我尽量从一个非常基础的用户角度来说明安装的过程。
以下是WordPress版微信小程序安装使用说明:
1.安装WordPress
这个步骤感觉说出来是废话,我想说的是建议你使用WordPress4.7级以上的版本,因为需要使用rest json api ,这个版本后这个api就包含在WordPress里了,不必通过插件来安装。
这里说明一下,在WordPress的插件里,有个json api 的插件,和官方的rest json api是不一样的,无法使用在本小程序里。
当然,如果你熟悉json api 可以修改本小程序去对接json api的接口也是可以的。
再次强调使用WordPress4.7级以上的版本无需安装rest json api的插件。
rest json api 需要在wordpress设置固定链接和伪静态才可以正常使用。
有关rest json api 的使用以及固定链接、伪静态可以参考文章:WordPress版微信小程序开发系列(一):WordPress REST API
2.配置微信小程序的服务器域名和业务域名
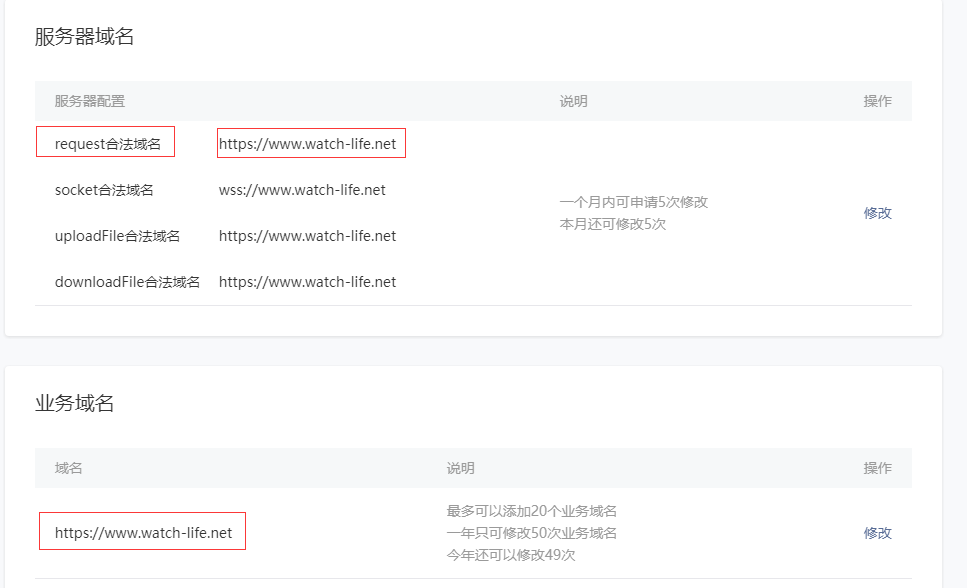
在微信小程序公众平台的后台里,选择“设置”=>“开发设置”,对“服务器域名”和“业务域名”进行配置,如下图:

其中request合法域名必须配置,这个参数保证了小程序可以正常发送request请求,程序才能运行起来。同时,这个域名必须备案。
“业务域名”主要用于web-view内嵌网页时,用作域名白名单,如果不是业务域名里的域名,在web-view内嵌里访问网页时,就会报无法访问的错误。
注意:个人小程序是没有“业务域名”这个配置的。
3.配置HTTPS
如果你的网站支持HTTS就可以忽略这步,由于小程序的request等请求是需要HTTPS的,因此需要网站支持HTTPS,关于WordPress网站开启请参考我写过的文章:WordPress整站轻松开启HTTPS。
注意:一定要保证https和http两种方式都能正常访问网站,才能改这个配置,否则可能导致网站无法访问。
4.安装WordPress插件:wp-rest-api-for-app REST API TO MiniProgram
2018年11月26日更新:重构了新版本的插件 REST API TO MiniProgram ,原来版本版本插件将不再更新。有关新版本插件的详细介绍见:REST API TO MiniProgram 上线WordPress官方插件库
之所以开发这个插件,是因为WordPress 官方的rest json api 不能满足小程序定制化的需求,我开发了插件作为官方api的补充,这个插件基本是按官方api二次开发的规范定制的。
由于插件部分数据的获取是通过直接访问数据库的方式,这样很可能无法提交到Wordpress的官方插件库,所以只能通过github下载。因此安装的方式是,直接上传文件夹到wordpress的插件目录,然后启用。
注意:从github下载的插件包,文件夹变成了wp-rest-api-for-app-master,在安装插件的时候,插件目录的名称要改成:wp-rest-api-for-app
插件的下载地址:https://github.com/iamxjb/wp-rest-api-for-app
REST API TO MiniProgram :https://wordpress.org/plugins/rest-api-to-miniprogram/
此插件已经在wordpress官方插件库上架,安装后,后续的更新都可以在线完成。
插件安装启用后,需要在后台配置一些参数:
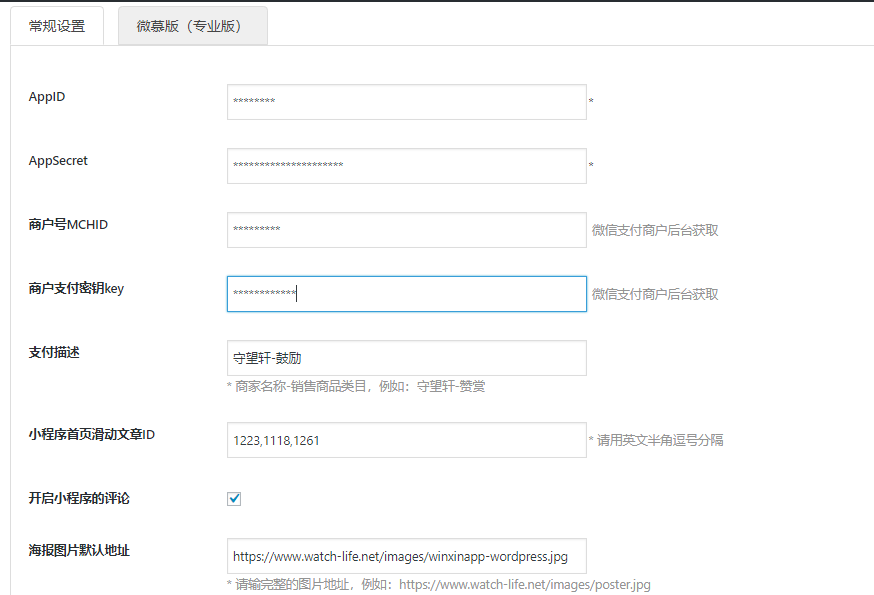
1)wordpress后台 => 设置 =>微信小程序设置
在这个配置界面配置AppID,AppSecret,小程序首页滑动文章ID, 前面两个参数在微信小程序的后台可以查到,这里就不赘述。“小程序首页滑动文章ID”这个参数是为了显示首页滑动轮播的文章。这里的设计我偷了懒,良好的设计应该弹出一个选择框,让用户来选择文章,而不是给个输入框输入id。

rest-api-to-miniprogram
文章id如何在wordpress后台找到呢?其实很简单,看下图你就明白了:

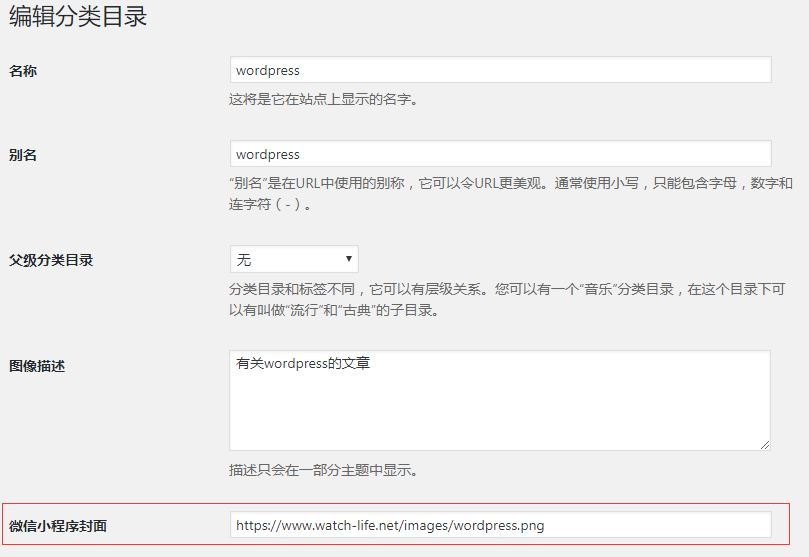
2)wordpress后台 => 分类目录 =>选择一个分类进行编辑

这里设置后,在小程序里“专题”页就会看到封面图片了。
5.安装Wordpress版微信小程序:winxin-app-watch-life.net
下载的地址:https://github.com/iamxjb/winxin-app-watch-life.net
有关在微信小程序的开发工具新建项目,导入程序,我就不赘述了,可以去搜索微信小程序的官方文档,有详细的介绍。
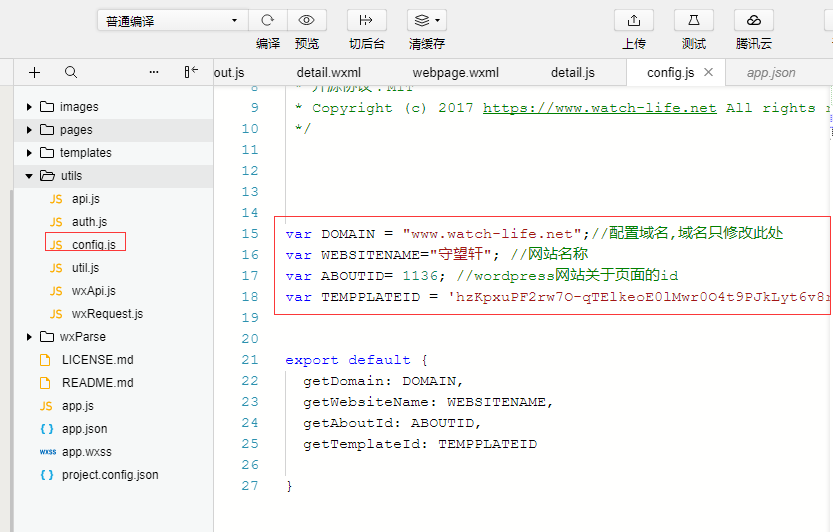
微信小程序项目创建好了后,打开config.js文件,config.js文件的路径如下图:

var DOMAIN = "www.watch-life.net";//配置域名,域名只修改此处var WEBSITENAME="守望轩"; //网站名称var ABOUTID= 1136; //wordpress网站关于页面的idvar TEMPPLATEID = 'hzKpxuPF2rw7O-qTElkeoE0lMwr0O4t9PJkLyt6v8rk';//模版消息idDOMAIN就是wordpress所在服务器的域名;ABOUTID是wordpress的“页面”的id,这个页面id的获取和上面说的文章id类似。TEMPPLATEID是模版消息的id ,是发送模版消息的必须使用的id,有关模版消息参看文档:WordPress版微信小程序2.4版发布 ,这篇文章里有如何设置模版消息的说明。5.安装微信支付服务端程序
2018年11月26日更新:新版插件REST API TO MiniProgram 已经加入了有关微信支付的程序,只需要在插件里配置商户id和密钥即可。
如果你开通了微信支付,并使用WordPress版微信小程序的“赞赏”共功能,就需要安装微信支付服务端程序

官方支持微信号: iamxjb

微信扫描下方的二维码阅读本文

历史上的今天所写的文章
2009: 月夜慢跑 (2 Comments)
2008: 父亲之初体验 (6 Comments)

1.浏览了一下你的小程序,做的非常的不错。
2.因为是个人小程序美直播权限,删掉了Plugin之后编译有no ad unit id和ShowToast: faild parameter error: parameter. title should be String instead of undefined
3.上传体验小程序是一片空白
求解,谢谢
加我的微信:iamxjb ,拉群交流吧
赞!
果然是高手!
请问一下在小程序工具里是能正确显示的,但一旦预览就会跳出“暂时无法访问网络,下拉重试”,这是什么问题呢。。。。
看了您的第二篇文章,知道了原因,膜拜!
再想问您一个问题,小程序里看网站的文章会不会损耗主机的流量呢
当然会,因为小程序使用的是wordperess的 rest api 。
加我的微信,在群里交流。
请问,在微信小程序端访问了wordpress上的文章,通过这种调用api的方式,是不是也相当于在pc端访问wordpress,可以增加wordpress网站的访问量
小程序的访问量和网站访问量是两个途径,无法记入网站访问量,对搜索seo并无多大的帮助。
个人没有业务域名,那就是个人做不了是吧
玩博客没有域名?
厉害
🙂
大哥配置好了,导入源码微信开发平台显示暂时无法访问网络是什么情况?
仔细看文档吧
me too 啊。用的开源v3.6,也是这种情况。暂时无法访问网络,下拉重试
怎么判断是用的v3.6?
插件有版本提示
开源版本首页文件中有个客服默认是屏蔽的,请问开启后在小程序后台加客服后还需要设置哪里
不需要设置
好的,感谢
谢谢博主 很好的小程序。有个问题,时不时wordpress 会报Out of memory 的问题,请问博主是哪里的问题呢?
这个和你的服务器内存不足有关
不错
大佬,请问我关于页面空白是什么情况,原本就是空白的吗?怎么加东西呢?
config.js里面
var ABOUTID = 52; //小程序“关于”页面的id,此id是wordpress网站”页面”的id,注意这个”页面”是wordpress的”页面”,不是”文章”
在哪里看这个ID是多少 ,方便截个图吗 ,谢谢
Fatal error: Class ‘WP_REST_Controller’ not found
怎么办?插件无法启用!
你好朋友,请问点击微信登录按钮没有任何反应出现以下错误
XXXX.com/wp-json/watch-life-net/v1/weixin/getopenid 404 (Not Found)
首次加载出现以下错误
XXXX.com/wp-json/watch-life-net/v1/post/swipe 404 (Not Found)
麻烦指教一下,谢谢!!
加我的微信,到群里交流吧
我也遇到了这个问题,现在提问变得非常繁琐了,能在这里直接告诉一下不,这样大家也都能看得到了
第一个是在模拟器跑的吧 手机上没问题
请问一下使用wordpress是得先购买域名和空间吗
需要
老大,请问这个能解决么?阿里云的主机就能支持到5.5啊。。。
“php版本小于5.6.0, 插件程序将无法正常使用,当前系统的php版本是:5.5.30”
可能检测版的程序有点问题
我在GitHub上下载了程序,发现config.js里面的消息模板是“鼓励消息”和“评论回复”这两个…请问应该选用什么模板呢?
请看安装问答文档
你好,我刚才在本地测试,按照介绍修改后,首页显示暂时无法访问网络,下拉重试…
不知道是哪里没搞对?
我和你一样的问题,顺便请教站长:如何获取页面ID?
看调试报啥错?
在小程序项目设置-勾上 “不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书” 这一项
勾上 “不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书” 这一项也还是一样,显示暂时无法访问网络,下拉重试啊,console也没显示错误。。。还有人遇到过吗?怎么解决的?
仔细看群里的公告文档
文章内没文章,不显示缩略图,空白,怎么弄随机缩略图。
文章没图片
给个默认的缩略图
你好,我用你最新版的小程序没有图片的文章,首页里显示空白,但是排行版里就可以显示出默认的缩略图,首页就显示不出来
大佬,小程序上面显示文章代码格式怎么调?测试了一下,代码只显示一行,而且没有代码格式。
尚不支持代码高亮
小程序首页滑动文章ID能不能和网站首页同步,这么手动输入ID感觉好麻烦的说
主要避免和pc端相互干扰
微信无法登录啊
虽然还没装,但是写的语气让人感觉非常舒服
谢谢
php版本有要求。。。。。
全部弄完,保存竟然有了这个提示,
所以搞前需要认真看文档
我在MAC版的微信开发工具里创建好项目后,没有看到config.js这个文件?
现在有了,刚才没有导入你的项目
🙂
感谢楼主的分享
🙂
厉害了?
🙂
插件装好了,也能设置插件,就是文章分类里看不到小程序项目这个输入框。请问下是什么问题呢?
没懂你的意思,加我的微信,拉你入群交流吧
啊,这篇文章一直更新吗
最近没更新
var HOST_URI = ‘https://’ + domain+’/wp-json/wp/v2/’;
var HOST_URI_WATCH_LIFE_JSON = ‘https://’ + domain + ‘/wp-json/watch-life-net/v1/’;
这个错误,导致小程序调用不到网站内容
不是这个错误导致的
文章页怎么显示标签啊
用这个出不来{{detail.category_tag}}
这个写法是错误的
真棒
谢谢
相当不错
谢谢
我的文章内容不显示,console里面什么都没有提示,会是哪里的原因呢?
知道了,是主题的原因
🙂
WordPress怎么打通百度小程序?
我看了下百度小程序,和微信小程序类似。
厉害
🙂
哦哦哦
谢谢站长提供这个插件!反馈个问题:安装小程序插件后,最新版本的gutenberg无法保存和发布文章。卸载就正常了。使用的是WPCOM主题。
估计是有冲突,比较麻烦。
很厉害,学习中~~感谢站长分享
🙂
个人小程序不能支持这个方法吗?
支持
这个厉害啦,竟然可以评论
不能的小程序不是好的小程序
啊,难受啊不知道为什么评论内容不显示
赞一个
🙂
无意间搜索WordPress+小程序的关键词到这里,被博主详尽的文档所折服了,感谢博主的分享!
666
很厉害 文档容易看懂 谢谢博主
🙂
厉害了
🙂
太感谢楼主的程序了 谢谢楼主
多交流,多提建议
大神们,小程序跳转小程序怎么用,shelf这个文件夹里面文件哪位大神有啊[抱拳]
这个是微信小店小程序的路径
明白了,已经弄好了,谢谢
作者你好。
发现一个bug,文章有视频的话不能显示该文章
不知道是bug还是什么?
已解决,谢谢楼主的程序
你好!这个问题你是如何解决的?请赐教?
我有的文章是有视频的,可以显示文章
相当厉害
测试
测试结果是?
因为我的不能留言点赞 想试下
那这个测试就没意义了
改天我也试试
不用改天,马上试试。
?
厉害呀!
音乐和视频怎么才能发,有点搞不明白,哪里有文档么
https://www.watch-life.net/wordpress/wordpress-weixin-app-faq.html
评评论功能是使用的插件吗
我自己开发的插件
博主,不要太赞你,我的小程序准备上线了,可以拉我入群吗
可以呀,你加我的微信吧,微信号:iamxjb
都配置完了。能显示导航,其他的都是空白
加我微信,我拉你入群
我现在用的主题,在微信小程序里获取不到文章,而换成别的主题,就可以正常使用,请问如何解决?
换主题?
然而我依然提示安装插件出错
报啥错?
上传插件,点安装出错
嗯 客服怎么配置呀
不要配置
不配置 客服怎么收到消息安
请求服务的时候404,按照文章里的一步一步配置好了
可能的原因是伪静态没有搞好
请问应该怎么设置啊
提供了很好的思路
希望对你有帮助
找些问题了,wp主题保存我换个主题看了一下发现正常,问题发生在之前主题。
666
?
为什么我的都配置好了但是小程序还是空白的呢?
那就说明没配置好,对着文档仔细检查
請問我使用您的小程序源碼搭建成功後,首頁點加載更多出現的內容還是原本顯示的10篇文章,還有專題頁面的內容也都是一樣的,無法區分是什麼原因導致的呢?
有这个情况?我测试下我的程序,没发现这个问题。
这篇文简单易懂
?
西藏大学
藏文看不懂
您好,插件上次到目录,后台启用插件,提示错误,请问这个怎么解决?
无法启用插件,因为它引起了一个致命错误(fatal error)。
Parse error: syntax error, unexpected T_FUNCTION in /www/users/WEB/wp-content/plugins/wp-rest-api-for-app/weixin-openid.php on line 3
一般这个问题是php版本低于5.3导致的,建议使用7.0
非常好
谢谢
诽谤好
你好,首先感谢您的分享,使用您的插件的时候总是提示安装失败,提示“无法安装这个包。 没有找到有效的插件。”,也按照您说的修改目录名字了,可是还是不行,求教,谢谢!
目录名称不对吧,插件安装很简单的呀
我是通过WP后台上传安装插件的,一直不行,最后通过ftp直接传到插件目录就可以了,也是醉了!
写的很仔细 轩哥人也不错 一加上就给我回答了问题 而且分享了这篇文章
?
可以
啥可以呢?
赞
?
安装的时候出现一个错误信息,请问怎么解决?谢谢!
无法启用插件,因为它引起了一个致命错误(fatal error)。
Parse error: syntax error, unexpected T_FUNCTION in D:\ftp\LocalUser\*****\wp-content\plugins\wp-rest-api-for-app\weixin-openid.php on line 3
你尝试更换一下php的版本,最好是7.0以上
域名没有备案,没办法。。。
有规则就适应规则
很强大、很牛逼,感谢博主分享
客气了。
非常不错的小程序,不过我第一步就失败了
那个插件启动出现错误,weixin-openid.php 第209行什么的
还有这个小程序是不是个人发布不了啊
我需要看到错误的信息,加我微信吧,我的微信:iamxjb
有一个问题,我是个人小程序,赞赏功能用不了,那么我如何删除那个按钮呢?
直接删除即可,不过下个版本我会出一个针对个人的赞赏码版。
太好了!
深度学习!
我的小程序简单,没那么复杂。
学习了?
多交流
个人的话好像很难通过认证
个人如果选资讯类的比较难,工具类容易些。
好
啥好呢?
我想这个是怎么通过审核的
我的小程序是是企业认证的,可以选择资讯类目。
真的很给力哈哈哈
话说你无需评论这么多
发送没有触摸反馈
只有回复才有
个人要转成企业域名才能开发小程序嘛?
没懂你的意思
请问,搭建在别人的云服务器上,可以直接安装插件,开发小程序嘛?
还是说一定要自己本地安装wp,然后改参数,才行?
如何获取指定ID栏目的文章列表呢?例如专题下有栏目A和B,而我想建个页面只获取栏目A的文章列表
参考专题跳转到具体的分类页面
国外vps主机和国外域名没法在国内备案,自己的博客就没法做成小程序了,难过。
这个没办法,这就是规则。
本文
《3.配置HTTPS
如果你的网站支持HTTS就可以忽略这步》
其实HTTS应该是文字错误吧
啥错误呢?
不是少了个P吗
是的,是的
不错?
?
您好,请问个人小程序可以正常用这个吗?
emmm,可以正常在小程序上播放视频的吗?谢谢哈
个人小程序可以使用,视频也没问题。
emmm测试过了 嵌套视频不行,是不是要上传视频的那种才可以呢~
请问Jianbo,个人的小程序除了支付功能无法使用,其它的功都能正常使用吗 ?
web-view内嵌网页也不能用
你好
你对谁说你好呢?
不错
?
6662
你就会发数字
嘿嘿,厉害啦
666
这评论是为了测试?
感谢分享
分享也给我带来很多收获。
very good
good
貌似没留言成功?
问一下 如果直接对接WOO商城会怎么样显示
我测试用WPBakery PAGE BUILDER 不能正确显示内容 只能用WP原始得默认格式显示 所以考虑直接对接商店产品作为展示文章得列表
作者知道有啥专门得商店得小程序WP的小程序吗 ?
我就搜到NODESHOP商店 NIDESHOP 这俩
另外补充问一下怎么加入对 PAGE BULDER得支持
不了解你说的这个
WOOcommerce 主要用Wordpress搭建商城,配套插件非常多。如果也能在小程序里支持就更棒了。
就算只是转换成展示型的商品页面,也能帮到很多人。
这个想法,我考虑下
谢谢博主分享的小程序,还写了这样一片详细的教程~
给力啊
谢谢
不错
不错
不错
不错
不错
哈哈
小程序可以只调用指定分类的文章吗?
可以
评论有字数限制吗?我在推荐守望轩。
有限制,大概300吧
一直审核不通过
小程序很不错,借用搭建完成,等待审核。在今日头条和百家号发文
加我微信发链接给我吧
审核没通过因为有打赏
插件上传了怎么网站后台,插件看不到呢?
插件的目录名不对
谢谢!弄好了。
?
?
谢谢博主
不用谢,多交流。
模板消息用的模板库中的哪个模板?
这个根据你自己的需要选呀
知识星球邀请码怎么获得的呢?求助
这个我是找熟人开的,目前还没开放。
Nice
个人的不支持业务域名,尴尬了
申请一个企业认证的吧
没企业 尴尬
在本地测试的时候提示 暂时无法访问网络,下拉重试…
加我微信交流吧,我的微信号iamxjb
感谢
文章很有帮助,感谢博主
?
酷
我也觉得?
不错,超赞!
测试回复
测试第三层回复
测试第四层
测试第五层
谢谢
赞?
?
小姐姐赞一个
?
牛牛牛
?
哈哈
666
厉害了
赞一个!
?