距离上次更新已经一个月了,这期间对WordPress版微信小程序 做的不少小的更新和性能的优化,此次版本更新推出了两个比较重点的功能:点赞和赞赏。同时,优化了文章页面的功能布局,在评论区把常用的功能:转发,复制,点赞,赞赏,都集中在一个操作面板,同时为了不占用文章页面的空间,做了隐藏。
WordPress版微信小程序开放源码地址:https://github.com/iamxjb/winxin-app-watch-life.net
了解程序的开发历程及开发技术,建议看看相关版本的更新文章:
4.利用WordPress REST API 开发微信小程序从入门到放弃
7.WordPress版微信小程序开发系列(一):WordPress REST API

对于WordPress版微信小程序的开发过程中,我最大的感受是难度不是小程序的开发,是wordpress定制化的开发,特别是把定制化的配置需要在插件里完成,对像我这样wordpress的插件开发小白开发者来说,难度是可想而知的。整个功能的开发,wordpress插件的开发占用了80%的工作量。因此,在这次赞赏功能开发中,我放弃使用插件的方式,大大降低了开发和调试的难度,插件开发最大的问题是调试麻烦,出现代码bug也难于发现。
扫描以下二维码,打开小程序

下面介绍WordPress版微信小程序2.2.8版本主要更新内容
1.配置文件结构更新
考虑到很多人使用微信小程序的时候不知道在那里修改配置文件,导致程序无法运行,此次更新在utils文件夹下增加了config.js文件,代码如下:
//配置域名
var DOMAIN = "www.watch-life.net";
export default {
getDomain: DOMAIN
}
只要把域名修改为你网站的域名即可,无需再修改其它地方,小程序就可以运行起来了。
2.评论区集成功能按钮
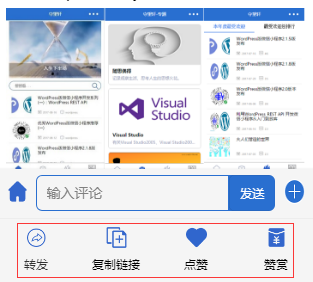
考虑到文章页面的附加很多,比如:点赞、复制、转发、赞赏,评论,返回首页等,于是在这个版本里,我把这些功能集中在评论区,考虑到这些功能按钮数量比较多,把使用频率最高的评论和返回首页显示在评论面板上,而把使用频率相对较低的点赞、复制、转发、赞赏隐藏在评论面板下方,通过“+”号图标触发显示。如下图所示:  可能这些功能使用路径有些深,不过我人觉得对于资讯类的小程序来说,主要是看文章,其他的功能都是锦上添花,希望不要因为锦上添花的功能影响了文章的阅读。
可能这些功能使用路径有些深,不过我人觉得对于资讯类的小程序来说,主要是看文章,其他的功能都是锦上添花,希望不要因为锦上添花的功能影响了文章的阅读。
3.点赞
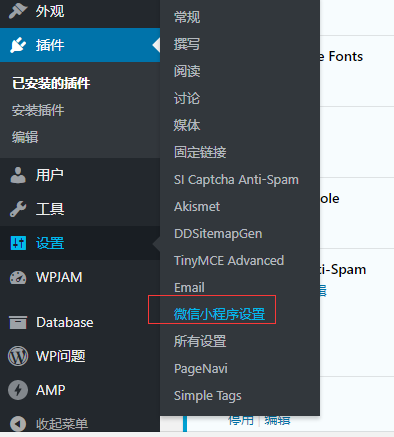
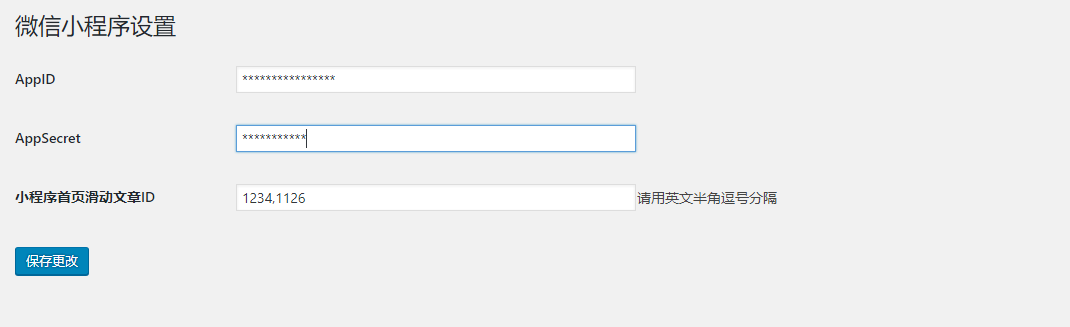
这个功能是实现并不复杂,用户在点击“点赞”图标后,在wordpress后台记录用户的openid和点赞记录,考虑到点赞是和文章的id关联的,我把点赞的记录保存在wordpress 的postmeta表里。因为需要获取用的微信openid,因此需要通过小程序的appid和AppSecret来获取微信用户信息。 基于此,我调整了插件程序wp-rest-api-for-app,需要在wordpress 后台管理配置appid和AppSecret,具体配置在wordpress后台管理的设置菜单里面,找到“微信小程序设置”菜单,点击进入后,如下图所示:


WordPress插件地址:https://github.com/iamxjb/wp-rest-api-for-app
小程序要正常运行,必须安装这个插件,同时这个插件目前还没有提交到官方,安装需要上传文件夹到wordpress的插件目录进行安装启用,不要上传压缩文件去安装。
4.赞赏
支付的功能本身并不复杂,官方文档描述的也很清晰,但考虑程序是开源,我原来的设想是把相关配置信息和支付功能结合到wordpress插件里,这样使用程序的人只要安装插件就可以使用,但写插件的过程非常不顺利,折腾了几乎一周的时间,发现还有很多坑,于是就放弃了,搞成插件付出的时间成本太大了。
赞赏利用了认证的微信小程序的支付功能。赞赏功能的服务端php程序我是在官方的微信公众号的微信支付demo基础上修改完成的。微信公众号的微信支付官方demo地址:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_1
赞赏功能必须配合使用这个支付的服务端php程序,该程序我也开源了,开源的地址:
weixin-app-wxpay程序地址:https://github.com/iamxjb/weixin-app-wxpay
安装的方法:
1、程序wp-wxpay目录需要放置在网站的根目录。程序的wp-wxpay目录是一级目录,目录结构如下:
├── wp-wxpay
├──────lib
├──────────WxPay.Api.php
├──────────WxPay.Config.php(配置文件)
├──────────WxPay.Data.php
├──────────WxPay.Exception.php
├──────────WxPay.Notify.php
├──────logs
├──────pay
├──────────app.php (微信小程序调用赞赏调用程序)
├──────────log.php
├──────────notify.php
├──────────WxPay.JsApiPay.php
2、修改lib目录下的WxPay.Config.php相关配置
const APPID = 'wx************'; (小程序appid)
const MCHID = '*********'; (微信支付商户号)
const KEY = '********'; (商户支付密钥)
const NOTIFY_URL='https://******/wp-wxpay/pay/notify.php'; (支付回调地址,修改域名即可)
const BODY ='守望轩Live'; (消息体的内容,自行随便给定)
商户支付密钥的获取参见微信支付官方文档:https://pay.weixin.qq.com/index.php/account/api_cert
修改后,小程序就会调用这个支付程序完成赞赏功能。通过这个赞赏功能的开发,让我对公众号(包括小程序)的微信支付的流程,有了大致的了解
注意:在使用小程序赞赏支付功能时候,小程序要申请微信支付,这个申请可以把小程序和已有的支付微信商户关联,也可以重新申请一个微信商户,如果不做这个关联,是无法支付成功。
wordpress版微信小程序到目前版本,基本功能都已经完善,在整个开发过程中,对小程序的整个开发流程和核心功能有了比较深入的了解,也越来越对小程序的未来发展充满信心。
微信扫描下方的二维码阅读本文

历史上的今天所写的文章
2024: 出差上海 (0 Comments)
2023: 中国的人口危机 (3 Comments)
2009: web developer tips (48):IIS7应用程序池的“Ping”设置可能影响调试 (0 Comments)
2008: 中秋琐记 (2 Comments)

很好
谢谢
测试了一把,个人类型小程序,审核不通过,也是说涉及个人小程序未允许内容:文娱-资讯,建议申请企业主体小程序,里面都没什么内容,不知道人个小程序放哪些内容合适
工具类的个人小程序,容易通过些
哈哈哈
要是从后台也可以,就好了
这个不行
不错呢
大神,可以去掉首页中间的那一排链接吗?还有去掉“关于”,“评论”菜单,不知道这样会不会对你的版权有影响
还有个,想关闭“赞赏”功能,没有认证的公众号不能开通,谢谢
你可以都直接去掉,没啥影响。
如果是个人的小程序,点赞赏打开的是赞赏码
牛? 就一个字
66666
期待你以后开发的付费版本支持woocommerce, 这样自建商城也有了,而且woocommerce配套的插件很多很多
好的,开发出来通知你
WooCommerce微信小程序主要功能的开发工作已经大致完成,争取在年前上线示例
https://www.qwqoffice.com/article.php?mod=view&tid=30
不知道支不支持把woocommerce 的产品像文章那样推送到小程序里面
可以支持,不过需要花时间二次开发
不错哦
谢谢
我的评论很正常,无需测试。
微信支付不成功,点击赞赏的金额数字没有反应,调试500错误,配置是正常的啊,目录也放置正确。服务器也支持curl,APPID已绑定过商户号
求老师教,这可能是什么问题…… 候回复
控制台显示的是GET OpenID…. 500
加我微信,微信号:iamxjb
大叔,是不是只有从小程序客户端回复评价对方才能收到通知呀?我试了客户端可以,网站后台不行
当然,这是小程序的模板消息呢
谢谢回复!
hh
这评论无意义呀
啦啦啦了
给点有意义的评论
。。
你可以回复有意义的内容不
记录咯哦哦
呀,好多年没逛你博客了,真是缘分,2010年跟你友链过的。O(∩_∩)O 用你的方法搭建成功。谢谢啦
试试看
试完后,说说看法
不错
谢谢
666
学习了
多交流。
谢谢大神,视频播放的问题解决了,的确是在链接里加入了文字,还有我取消了那个文件保存时加上日期这个选项,最后成功播放。对了,大神,那个赞赏功能的wp-wxpay文件夹我放在了yjdata/www/里,wordpress的安装目录是yjdata/www/,wordpress的文件夹名称是wwwroot,我按照您的设置,可是支付不成功。我使用的是腾讯云的CentOS 7.2 64位操作系统, Apache,,,,请问是不是我的文件放置路径错误啦?
我使用的是Apache服务器,我的url没有重写,重写没有成功TT
刚刚完成url的重写,并且将wp-wxpay文件夹移到了yjdata/www/wwwroot中,并对wxpay.config.php文件进行了设置。但是支付还是失败,为啥呀?求解大神
你加我的微信具体说下吧,我的微信:iamxjb
最新版无法发布评论,提示评论创建失败
请使用最新版本。
大神,好像最新版也不行,两个小米手机测试都不行
下载最新的程序,包括wp插件。
好的,可以了,感谢!!!!
都提示评论创建失败
最新版应该可以呀
用小程序编程软件可以回复,但是真机测试就无法评论了。
那我测试下,看是不是有问题。
嗯,感谢感谢
今天几个粉丝帮我测试了一下,有的可以评论,有的就创建失败。
你需要下载最新的程序,包括wp的插件
你好,请问怎么可以在小程序里让用户 看到自己赞过的文章呢?
这个功能正在开发
试试
微信上的用户信息能和wp用户绑定互通么?
不能互通,可以让把小程序的用户绑定到wp
黑白
哈哈
试试
厉害
测试
支持
你好,请问如何在文章列表页设置可以点赞呢?
为什么要在列表里点赞呢?在详情里点赞可以记录是点赞那篇文章,列表就不知道了。
测试下评论
请回复有意义的内容
网站没有开启https怎么解决小程序使用问题
没有办法
可以在小程序中创建、展示wp活动插件中的活动信息就更好了。
小程序中体验下回复
请回复有意义的内容
活动插件?
评论字数,应该增加,太少了
3. 留下赞赏人头像,满足虚荣心理
毕竟赞赏的少
2. 如果把点赞人头像列表去掉
1. 赞赏支付完成后,应该返回到内容页面
关注大叔的这个小程序很久了,之前简单的研究过一下,但是使用觉得界面不够完美(其实已经非常好啦),哈哈哈,等闲下来再来折腾折腾小程序
折腾下,才知道好不好。
博主什么时候能够再完善完善通用的内链功能就更好了
内链的完善工作很艰巨。
wordpress的大多数都是伪静态的,跟博主的差不多啊
未发布之前点赞,评论不能正常使用?点击了一直提示授权,但怎么弄都无法成功评论,求助大神
二次授权还有问题
Parse error: syntax error, unexpected T_FUNCTION in C:\flatshare365\wp-content\plugins\wp-rest-api-for-app\weixin-openid.php on line 3
安装插件的时候提示这个错误怎么破
搞定了,PHP版本问题。谢谢
;-)
小程序和开放平台认证有什么用呢?
对WordPress的固定链接有没有要求啊,大哥哥?
目前我的小程序对固定链接为:http://www.watch-life.net//%category%/%postname%.html ,这种形式支持最好,其他形式尚不能完全兼容。
大哥哥的回复很及时耶
非常感谢
客气了
?
不错
好东西,我要开搞了~~~
搞好了,发给我看看。
感谢博主
客气了
赞!!!
厉害
?
支持
哈哈哈
棒棒糖。。。
群主又要累死我 我又要改
慢慢来,不着急,好东西值得期待。
群主威5
你的昵称更牛
威武霸气侧漏,就数楼主!
东方不败?
忒棒了乐于奉献的群主
?
来支持!厉害了
//i.wujiyin.com发来贺电,恭
评论还不忘留自己的网址
厉害?
牛逼
测试
厉害了!
点赞