WordPress版微信小程序的完善和升级的工作一直都在进行中,我争取保证一个月可以出一个版本,希望通过一点点的改进,让这个开源产品日趋完美。

同时,pro版WordPress微信小程序也在紧锣密鼓的开发中,这个过程有些反复,如何在性能和功能上优于当前的开源版本?是我一直想解决的问题。pro版本包括什么功能,现在还没有完全确定,希望pro版本出来后,不会让大家失望。
当然当前的开源版本也还有很多地方值得去优化,了解程序的开发历程及开发技术,建议看看相关更新文章和安装文档:
1.用微信小程序连接WordPress网站
2.WordPress版微信小程序1.5版本发布
3.WordPress版微信小程序2.0版本发布
4.利用WordPress REST API 开发微信小程序从入门到放弃
5.WordPress版微信小程序2.1.5版发布
6.WordPress版微信小程序2.1.8版发布
7.WordPress版微信小程序开发系列(一):WordPress REST API
8.WordPress版微信小程序2.2.0版发布
9.WordPress版微信小程序2.2.8版发布
10.WordPress版微信小程序开发系列(二):安装使用问答
11.WordPress版微信小程序2.4版发布
12.WordPress版微信小程序安装使用说明
开源下载地址
https://github.com/iamxjb/winxin-app-watch-life.net
如果因为某些原因github无法访问,可以选择以下镜像地址:
1.https://git.oschina.net/iamxjb/winxin-app-watch-life.net
2.https://code.aliyun.com/iamxjb/winxin-app-watch-life.net
3.https://coding.net/u/xjb/p/winxin-app-watch-life.net
4.https://gitlab.com/xiajianbo/winxin-app-watch-life.net
WordPress版微信小程序2.6版较上一个版本改动并不是很大,除了修复一些bug外,主要的调整是以下几个方面:
1.增加模板消息功能,回复文章评论(回复),发送模板消息给评论者
2.优化文章评论和回复的显示
3.优化评论和回复提交功能
4.首页导航
1.回复评论发送模板消息
尽管微信官方一直宣称小程序是用完即走,但是作为每个小程序的开发者来说,如何留住用户却是小程序开发者内心一直的追求。现在小程序这么多,在小程序的历史列表里能够被标星的小程序毕竟是少数,大多的小程序会慢慢消失在小程序的历史列表中,其中不乏优秀的小程序,如何让小程序的使用者再次使用,模板消息是个不错的选择。诸如拼多多这样大牌的小程序都要靠发垃圾的模板消息,来拉回头客。
微信小程序的模板消息分两种:
1、支付后发送模板消息。这个功能在上一个版本2.4版已经实现,不过支付应用的场景不多,而且不少开发者注册的是个人小程序,无法开通支付。这样就无法应用到这个模板消息了。
2、提交表单后七天内发送一次模板消息。这个功能最合适的应用场景就是WordPress小程序的回复评论功能。为了避免滥用,微信小程序限定发送这类模板消息只能在用户提交表单后七日内发送一次,过期,超过一次,都无法发送。
在2.6版本中,我加入了回复评论发送模板消息的功能。如果需要使用这个功能,需要做如下配置:
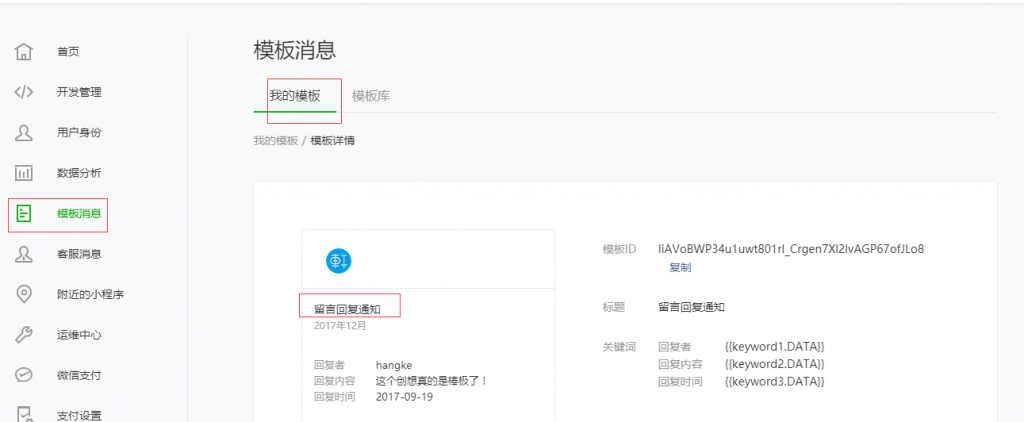
1. 在微信小程序管理后台配置模板消息的模版,模版格式如下:

2、在微信小程序源代码中的config.js(在untils目录里)模板消息的模板id
![]()
提示:由于发送模板消息需要formId,因此只有对更新版本后发出的评论进行回复后才会发出模板消息,更新前的评论是没有提交formId,所以是无法发消息的。对于评论的回复只能发送一次消息,如果评论超过7天,就无法发消息了。
收到的模板消息如下:

这个功能可以比较方便实现客户留存,希望你不要滥用这个功能,那天被微信封号了,别来找我。
注意:模板消息只能在手机上测试,在开发工具上是无法获取formId,从而无法发送消息。
2.优化文章评论和回复的显示
评论和回复的显示,调整过很多次,我都不是很满意,对于上一个版本中嵌套显示,感觉有一些太占用空间了,手机屏幕本来就小,如果评论和回复拖老长,估计没什么人有耐心看。此次调整,放弃了嵌套的显示模式,把所有的评论的回复都放在当前评论的下面,给予平等的显示,这样看起来比较清晰。

3.优化评论和回复提交功能
由于评论和回复共用一个输入框,为了区分评论和回复,在以前的版本是采用“@***”的方式表示是回复,不过这种方式如果删除了“@***”等字符,就无法区分是评论还是回复了。在此次的修改中,参考了微信朋友圈的评论模式。点击评论(或回复)的内容时,触发回复,会在评论框显示“回复某某:”字样的占位符,输入内容后提交,就是回复的内容,如果文本框没有输入又失去焦点(即放弃回复输入),则评论框恢复原状即评论状态,此时如果输入内容,发出的就是评论。
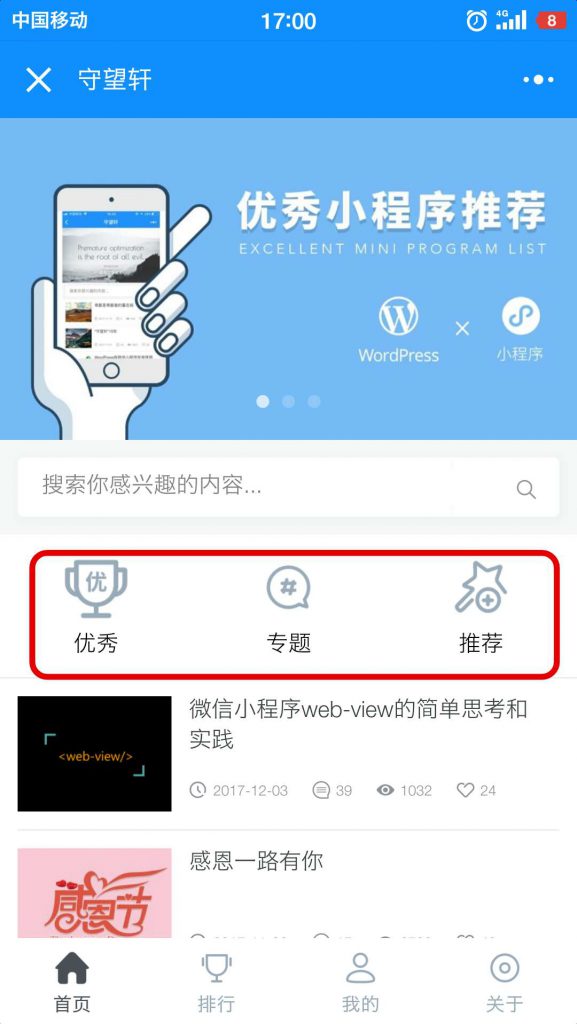
4.首页显示导航
小程序首页的打开率是最高的,我觉得如果从首页导航到关键内容,可以提高页面的打开率;同时以前的版本中,tab标签已经使用5个,再也无法放tab标签了,因此此次版本更新,我在首页放置了导航的图标,开发者可以把自己觉得重要的内容或功能放到首页,你可以充分利用这个导航,如果你觉得可以甚至可以把所有分类也放到这里来导航,避免通过"专题"进去路径太深的问题。

首页导航配置详见config.js:
//首页图标导航
//参数说明:'name'为名称,'image'为图标路径,'redirectlink'为跳转的页面,'redirecttype'为跳转的类型,page为本小程序的页面,app为其他微信小程序
// 'appid' 当redirecttype为app时,这个值为其他微信小程序的appid,如果redirecttype为page时,这个值设置为空。
var INDEXNAV = [
{ id: '1', name: '微店', image: '../../images/shop.png', redirectlink: 'pages/shelf/shelf', redirecttype: 'app', appid:'wx55ea6098e41af5c4' },
{ id: '2', name: '优秀', image: '../../images/youxiu.png', redirectlink: '../applist/applist', redirecttype: 'page', appid: ''},
{ id: '3', name: '专题', image: '../../images/tar-topic.png', redirectlink: '../topic/topic', redirecttype: 'page', appid: ''},
{ id: '4', name: '推荐', image: '../../images/tuijian.png', redirectlink: '../recommend/recommend', redirecttype: 'page', appid: '' }
]
最后打个小广告,我开通了微信小店小程序,提供WordPress版微信小程序技术服务,如果你有需要,可以扫描下面的二维码,请相信我的专业服务。

微信扫描下方的二维码阅读本文


不错
很好
谢谢
文章不错支持一下
🙂
这个很强大
pro版更强大
不错?
?
厉害
?
good
?
学习
多交流
谢谢分享
?
赞
漂亮
谢谢
不错呀
谢谢支持
能不能添加评论审核
这个你在wp后台去设置吧
感觉
不错,有微信群不,加个微信
加我微信吧:iamxjb
多谢
客气了
还有评论不能回复别人?
需要点击评论内容,才可以回复。
怎么打开外链显示已复制,内链直接定向到首页呢
外链只能复制,因为无法跳转,内链如果只有域名就跳转首页,如果还包括其它地址,就跳转相应的小程序页面。
到时会不会有电商购买的功能啊
我打算搞个电商版本
厉害 我还想拿你的二次开发呢
赞一个
谢谢
很好很需要!
需要啥?
请问您这边提供有偿安装不?
加我微信交流吧
望用css美化一下 评论 版块和 个人 版块
要不你搞个css让我来试试?
小程序不是有模板消息吗 为什么不用 如果用户未关注你的公众号无法收到消息模板
不明白你要说啥?
哈哈 看错了 你这个是小程序的消息模板
恳请推送下一版本。。。♬︎*(๑ºั╰︎╯︎ºั๑)♡︎
春节前上线新的版本。
你们的逻辑好像不是去数据库拿数据?而是直接用curl去扒页面?
? 大佬 问下首页你们有做缓存吗 感觉速度有点慢
首页没有缓存,做得好应该要加上。
有点卡啊
确实是有点卡 感觉没有加入缓存功能哦
缓存加了,不过速度没有想象中快。这和服务器也有关。
?
评论框功能按钮能否直接打开
主要考虑除了评论,其它功能都不是高频的,隐藏起来,不占位置。
指定显示的分类的id 不生效
报什么错?
//var CATEGORIESID = ‘all’; //显示全部的分类
var CATEGORIESID = ’33’; //指定显示的分类的id
我这样改的,但还是显示所有的文章
希望下一版本支持长评论收缩
要多长呢?
20-30字吧!
希望大神能嵌入一些像[闲聊么]的插件,或者直接开放一个实时聊天区
现在已经支持50个字了,只是没有用多行文本框。实时聊天对于微信是否适合,不过我考虑搞个朋友圈。
好好好!如果首页最新文章列表那能显示文章分类或者作者就好了。对了哥,我怎么发现你电脑版网站评论怎么调用不了微信头像啊?
为啥我安装了大神你最新版本,然后评论和点赞功能无法实现呢??
估计是appid和密钥设置有问题。
真的是这个问题,谢谢?小小红包
大神,我的只能点赞不能评论,这个我该怎么处理
请问已经发布的评论如何删除
只能去wordpress后台删除
希望下一版本支持自定义栏目api?
自定义栏目的作用是什么?
可以增加特色标签 比如文章来源、地理位置等等
可以增加特色标签 比如文章来源、地理位置等等
能不能加入自定义显示昵称
只能获取微信提供的用户信息
非常不错呀!什么时候出pro版本呢?我支持你,加油!
争取尽快出
有没有代安装调试服务
加我微信吧,微信号:iamxjb
已经解决了,是我自己网站的问题,轩主的程序没有问题的,非常感谢
呵呵,你不如加微信,咨询方便些
求解答,谢谢,万分感谢!
上面的”…等等,都是省略号哦,这里好像显示不正常?
详细的错误提示是”GET https//…/wp-json/…/v1/post/hotpostthisyear 404 ( ) appservice:4578″
您好,我在根据教程做小程序的时候,发现新版的排行榜不显示数据,希望您排查一下相关代码有没有错误,谢谢
我的就是最新版本呀,我的排行很正常。
我的显示数据获取get不到,404。只有排行榜是这样,其他功能正常。是不是因为我的wp版本是最新的中文版,api不兼容?
还有,能不能取消评论字数限制,好难受呀!
现在可以输入50个字了,你还嫌少?
为啥我安装了不能评论与点赞啊?
pro版什么时候出?
下个月吧
6到不行!
?
微信支付也你也对接了。你来开发一个基于WP的小店就好了。第一个付费。
你觉得多少钱合适?
同楼上!还有,这评论列表怎么是最新的在下面
同楼上!还有,这评论列表怎么是最新的在下面
每个人的习惯不一样
pro版我第一个付费支持
先谢谢你的支持
看来博主真是一个热情的人啊!
我是一名学生,现在想用先生您的微信小程序来链接我创建的学校论坛,不知可否?
对于这个微信小程序我想提出一点孤陋的鄙见,望君采纳:
1.不限制小程序评论字数。
2.评论字数多的话可以折叠
3.在微信小程序中自定义显示名称
4.文章列表页显示作者名称
谢谢,期待您的回复!
越来越越好了
谢谢鼓励
正好需要的导航
刚好满足你需求吧
博主给力,
你就会就会评价给力么??
不错,给力,
非常好
谢谢
多交流
测试
测试吧
测试回复
再次测试
啊啊啊啊
我的评论模版消息还是搞不好,不知道咋的了,调试信息老提示模版
能评论啊
功能越来越完善了,赞
群主辛苦了!
留个脚印,并预祝博主下一年快乐,因为我知道博主今年很快乐!
有没有投稿方面的打算?
pro版有这个功能
pro版什么时候出,我支持下
如果评论过长,它会不会自动隐藏。。。。。。。。。。。。。。。
不会
哇喔,我居然上了截图233建议同一系列的回复放在同一色块里
新版本在哪下载
你第一次下载?
测试下
回复下
模板消息
再回复下
?
不错不错,pro版也快点出来吧
嗯,赶快
评论测试下。
这个可以对接WP的WOOCOMMERCE 啥效果?
没有对接
手机电量8% (►˛◄’!)
怎么去掉.首页显示导航
点赞支持!
?
期待pro版。
越来越溜了!!!
666
2.6的速度好像很快哦!
主要是后台服务器还行
不错
哈哈,测试回复
点赞支持
?
希望博主靠这个项目能名利双收,走上人生巅峰?
借你的吉言
开源产品还是要有赢利点。
嘿嘿嘿
你帮我想一个
?