自WordPress版微信小程序发布开源以来,受关注的程度超过我原来的想象。这套程序主要面对的用户是wordpress网站的站长,如果wordpress站想在微信的生态圈得到推广,小程序成为一种重要的渠道。随着使用WordPress版微信小程序的人越来越多,针对这套程序(包括wordpress插件)的安装和使用的问题也增加了,有些问题比较简单,都是常识,有些问题只要认真去看我的撰写的文档,都可以得到答案。为了更好进行必要的技术支持,我建了一个微信群,抽时间回答相关的技术问题,但毕竟我的时间有限,无法满足所有的提问者,因此我总结了一个安装使用的常见问题的列表,并按我的理解做出了回答,希望对你有帮助,如果回答有什么错误和不完整,请你联系我。

1.WordPress 的版本有什么要求?
建议使用WordPress 4.7 以上的版本,主要是因为从wordpress 4.7版本开始wordpress官方内置了rest api。如果你的网站的wordpress 是4.7版本以下,又不想升级,可以使用 rest api 的插件,插件的地址:https://wordpress.org/plugins/rest-api/, 但插件和官方内置的rest api 会略有不同,你需要修改小程序里里的api.js 文件才能正常使用。
2.json api 插件是否适用wordpress版小程序?
本小程序是基于官方的rest api 的基础上编写的,无法兼容json api插件,如果你使用的是json api,需要修改小程序里的api.js 文件,修改的方法是按json api请求方式来调整。
3.为什么我安装了最新的wordpress ,无法访问 rest api?
默认rest api 是无法直接访问的,会报出一个404无法找到该页的错误,要解决这个问题,需要做两个设置:
(1)在wordpress后台设置固定链接(permalink)。注意:请不要设置为“朴素”项。
(2) 设置wordpress 网站的url重写,也就是伪静态。
关于上面两个设置的详细内容见文章:WordPress版微信小程序开发系列(一):WordPress REST API
4.网站一定要支持https?
当然,这不是我的程序的要求,而是微信小程序的要求,如果不满足这个要求是无法在手机的微信里使用本小程序。
当然,如果你只是在开发工具的环境里调试程序,可以不用网站支持https。在小程序开发工具-设置-项目设置里选择 -不校验安全域名、TLS 版本以及 HTTPS 证书。
有关wordpress网站如果安装和设置https,你可以参考我写的一篇文章:WordPress整站轻松开启HTTPS
不过有一点要在强调下:只有http和https方式都可以访问的情况下,再去修改wordpress的后台的“WordPress地址(URL)”和 “站点地址(URL)”
注意:小程序要求的TLS 版本需要大于等于1.2版本。
5.为什么需要安装WordPress rest api 定制化插件?
主要是两个原因:
(1) 本小程序里有些功能,比如浏览数,点赞,赞赏等等功能是 wordpress rest api 无法提供的,于是我就在官方的rest api基础上做了定制,考虑到这是个开源的项目,我没有直接修改 rest api的函数,而是通过插件的方式来做定制化,这样可以保证兼容性,即使官方升级wordpress rest api ,也不会带来太大的影响,调整插件去兼容即可。
当然,插件的方式也给程序的开发带来了很大的工作量。
(2) 为了更好的使用小程序,我需要在wordpress 后台配置一些小程序所需的参数,比如分类封面 ,小程序的appid 和 appsecret 。
有关这个插件的使用和安装可以参考文章:
6.我通过WordPress rest api 定制化插件设置了appid和appsecret ,会不会有安全隐患?
放心,我的插件是开源的,我不会窃取你的appid和appsecret ,这两个东东都保存在你自己的wordpress数据库里,除非你的数据库被人黑了,才有可能泄漏。
另外,在赞赏中使用的微信支付,需要设置商户ID和密钥,也是在微信支付服务端程序里设置,我的程序不会保存,也不会通过什么手段传到我的服务器。
如果你实在不放心,就干脆别用这套程序了。:-)
7.为什么WordPress rest api 定制化插件安装失败?
目前插件程序我还没有上传到wordpress的官方,提供的也不是压缩可安装版本,因此需要你直接上传文件夹安装和启用。注意文件夹的名字是wp-rest-api-for-app rest-api-to-miniprogram,如果还是安装不成功,请看下面27条。
8.WordPress rest api 定制化插件对php的版本有什么要求?
这个插件我是在php7.1的版本基础上开发的,不过考虑到向下兼容的,我测试过,最低支持 php5.5 php5.6 ,如果低于这个版本,可能会出现不兼容问题。
php需要开启支持curl功能。
2018年12月12日更新:
最新插件下载地址:
WordPress官方下载地址:https://wordpress.org/plugins/rest-api-to-miniprogram/
github站地址:https://github.com/iamxjb/rest-api-to-miniprogram
插件镜像下载地址:
https://gitee.com/iamxjb/rest-api-to-miniprogram
插件的下载地址:https://github.com/iamxjb/wp-rest-api-for-app
2018年1月31日更新:获取用户openid的代码我采用的微信官方的代码,其中的mcrypt_module_open()在php7.2版已经被移除了,因此保证插件正常使用,php的版本必须大于 php5.5,小于php7.2 。
2018年2月16日更新:支持php7.2版
2018年2月18日更新:为了支持生成海报图片,php必须开启GD和mbstring库扩展。
9.为什么我的小程序提示不能匿名评论?
一般来说,如果安装了WordPress rest api 定制化插件就不会出现这个提示,在WordPress rest api插件里开启了wordpress的匿名评论。
但你的wordpress 里设置了禁止匿名评论,或者有什么插件禁止匿名评论,也会提示匿名无法评论。
另外,开启rest api 匿名评论的功能会给wordpress网站带来一定的风险,因为有可能导致垃圾评论增加。这个作为站长要有心里准备。。
10.在回复评论的时候,如果去掉"@**:"字符后后提交评论就显示不是回复了,而是一条评论?
目前我的程序里,判断是否回复就是根据这个机制来判定的,如果你要修改这些字符,程序就没法判断到底是回复还是评论,于是程序就当作评论来处理了。因为考虑到,如果你突然不想回复,只是评论的话,就直接删除这些字符,直接评论了。
这里我还没想到更好的方法,去判断在你点发送的按钮的时候,是评论还是回复。
2017年12月15日:现在回复评论只需要在点击需要回复的评论文字,就可以直接回复文字了。如果没有输入文字,焦点离开评论框,评论框会自动变为评论状态,如果你在回复的时候输入了文字,会一直保持回复的状态,直到你删除回复的文字,焦点离开评论框,评论框就会恢复到评论状态。
11.为什么我的小程序的站内链接无法跳转?
坦白说,目前的站内链接还有很多不完善的地方,比如不支持“页面”和“tag”标签的跳转,只支持文章的跳转,同时由于wordpress里设置固定链接有不止一种方式,这给小程序站内链接的跳转程序编写带来了麻烦。
目前本程序只能比较好的兼容了以下这种形式的wordpress固定链接:https://www.watch-life.net//%category%/%postname%.html
后续我会完善站内链接的相关程序。
12.为什么小程序需要获取用户的微信信息?
首先获取用户微信信息(包括昵称,头像,openid等)是在明确提示用户授权的情况下进行,获取这些信息是为了更好满足程序的需要,如果你觉得不安全或者不想授权,可以禁止授权,但会影响到小程序的使用,比如评论,点赞,赞赏等功能就都不能使用了。
这个授权,主要看你选择,你选择不授权,就意味着你放弃完整使用功能。
14.为什么我的小程序的“关于”页面无法显示。
“关于”页面的设置确实有点小难度,你可以打开config.js文件,在这个文件有一行这样的代码:
var ABOUTID= 1136; //wordpress网站关于页面的id15.为什么我的小程序按你的文档设置好了,小程序还是显示“暂时无法访问网络,下拉重试...”?
如果你完全我的文档都设置好了,还出现这个情况,可以在开发工具里打开调试器,在“Console”标签里会有相关的提示信息告诉你问题在那里。
如果你看不懂Console的错误提示,我也帮不了你了。
如果你完全按我的文档来设置的,小程序仍然显示“暂时无法访问网络,下拉重试...”,在调试器里的Console也没显示错误信息,这就是科学和宗教都没法解释的了,额,只能是人品问题了。 :-)
16.当初你为什么想着开源这个程序?
这个,还用问,我当然是为了出名。哈哈哈,开个玩笑。开源不是因为我的程序写的有多好,其实说实话,本程序很多代码写得很丑陋,我只是微信小程序的初学者,我开源的初衷有两个:
(1).本程序也是基于不少开源程序的基础上开发的,比如wxParse(https://github.com/icindy/wxParse) 和 es6-promise(https://github.com/cinoliu/-es6-promise),没有这些开源者贡献,我也写不出完善的小程序。
(2)降低wordpress站长搭建网站小程序的门槛,对本程序进行简单的配置,就可以把一个wordpress网站搬到微信生态圈里,甚至产生更多的可能机会。
17.如果我捐赠赞助你写的程序,可以获得额外的支持么?
谢谢,赞赏支持我的朋友,我会尽我的可能去提供相关技术支持。
18.wordpress微信小程序支持视频么?
微信小程序目前只支持mp4。如果在本程序里播放视频的话,可以在worpress网站的正文直接插入h5的video标签

注意:视频的链接地址最好不要有中文字符,很可能无法在手机里播放。
2018年3月20日更新:现在插件支持腾讯视频了,在wordpress的文章正文的video标签里直接放腾讯视频的链接即可。如下图所示:
![]()
注意:目前只支持在一篇文章里放一个腾讯视频的链接。本地服务器视频可以放多个。
19.如何开通赞赏功能?
赞赏功能其实利用就是小程序的微信支付功能。只有认证的小程序才能开通支付功能,个人小程序就无法实现了。
在配置微信小程序的微信支付的时候,微信小程序appid必须和支付里绑定对应那个商户id对应才能支付。
20.程序没有正常运行,或某功能没有正常运行,该如何处理?
在开发工具里打开“调试”面板,看是否有报错的信息,大多数的情况都可以通过调试信息发现问题。
21.在开发工具里运行正常,但在手机运行不正常,如何处理?
在手机上打开预览程序,点击右上角的三点,在菜单里选择“打开调试”,会退出小程序,再次进入,在程序界面会出现一个“vConsole”的 按钮,点击这个按钮会看到在手机上的调试信息,通过这个调试信息一般可以找到手机微信无法正常运行小程序的原因。
22.如何在wordpress微信小程序加入音频?
如果在本程序里播放音频的话,可以在worpress网站的正文直接插入h5的audio标签,代码如下所示

23.文章的阅读次数和WordPress网站是双向同步?
是同步的,不过需要在WordPress网站的主题的加入代码,才能保持同步,具体的方式是,在主题的functions.php文件里加入如下代码:
复制代码的时候请把中文的引号改成英文的引号.
//获取文章浏览次数
function post_views($before = '(点击 ', $after = ' 次)', $echo = 1)
{
global $post;
$post_ID = $post->ID;
$views = (int)get_post_meta($post_ID, 'wl_pageviews', true);
if ($echo) echo $before, number_format($views), $after;
else return $views;
}
//增加或更新文章浏览次数
function addPageviews()
{
if (is_singular())
{
global $post;
$post_ID = $post->ID;
if($post_ID)
{
$post_views = (int)get_post_meta($post_ID, 'wl_pageviews', true);
if(!update_post_meta($post_ID, 'wl_pageviews', ($post_views+1)))
{
add_post_meta($post_ID, 'wl_pageviews', 1, true);
}
}
}
}
add_action('wp_head', 'addPageviews');
同时,在你想显示阅读次数的位置(主题文件里)加入:
<?php ram_post_views(' ', ' 次'); ?>
24.无法提交评论或点赞,如何处理?
一般这样的问题,主要是原因是在WordPress的后台没有正确设置appid和AppSecret,设置的位置:WordPress后台管理-设置-微信小程序设置。
如果设置正常,在小程序里打开文章页面的时候会显示如下的信息:

如果你正确的设置上面的参数,还是发现无法获取openid ,请检查是否开始php的curl功能。
25.如何修改默认的图片,比如首页的缩略图?
当文章或分类没有图片的时候(分类的图片在WordPress的后台里分类里设置),为避免显示空白,会给一个默认的图片,所有的图片都在“images”目录,自行替换即可。
26.如果web-view内嵌的网页有百度广告或google的广告,无法正确显示,如何处理
你可以在服务端程序里判断当前访问的浏览器是否是微信浏览器,如果是微信浏览器,就不显示加载广告代码,判断代码(php)如下:
< ?php if (strpos($_SERVER['HTTP_USER_AGENT'], 'MicroMessenger') == false) { ?>
此处加入百度或google广告代码
< ?php } ?>
27.为什么插件上传后,在WordPress后台看不到
从github下载的插件包,文件夹变成了wp-rest-api-for-app-master在安装插件的时候,插件目录的名称要改成:。wp-rest-api-for-app如果想压缩包安装,先解压,再把压缩包里的wp-rest-api-for-app-master目录名改成:wp-rest-api-for-app,然后再压缩成zip文件上传、安装。
在wp-rest-api-for-app目录里不能再有wp-rest-api-for-app目录,在插件解压缩的时候,或许会产生多一级的目录,这个要注意。
2018年12月12日更新:新版的插件可以直接从官方插件库下载,不用自己上传。
下载地址:
Wordpress官方下载地址:https://wordpress.org/plugins/rest-api-to-miniprogram/
github站地址:https://github.com/iamxjb/rest-api-to-miniprogram
插件镜像下载地址:
https://gitee.com/iamxjb/rest-api-to-miniprogram
从github下载的插件包,文件夹变成了rest-api-to-miniprogram-master,在安装插件的时候,插件目录的名称要改成:rest-api-to-miniprogram。如果想压缩包安装,先解压,再把压缩包里的rest-api-to-miniprogram-master目录名改成:rest-api-to-miniprogram,然后再压缩成zip文件上传、安装。
28.为什么我的小程序海报无法生成
可能的原因是文件夹的读写权限导致的,由于需要在wordpress服务端生成二维码图片,因此需要保证插件wp-rest-api-for-app rest-api-to-miniprogram里的"qrcode"文件夹具有读写权限。
2018年12月12日更新:海报无法生成请检查一下几点:
1.appid和密钥要正确。
2.插件目录可写权限。
3.php支持curl。
4.图片的域名要放到小程序管理后台的downloadfile域名里。
5.小程序的config.js 设置图片的downloadfile域名。
2019年4月19日更新:
1)downloadfile域名设置
需要在微信小程序的管理后台设置downloadfile域名,域名需要包括以下三个域名:
A) wx.qlogo.cn :用于显示转发者的头像
B)首图地址的域名 :用首图作为转发的图片,必须设置首图的地址的域名。
C)特色图片地址的域名:用特色图片作为转发的图片,必须设置特色图片的地址的域名。
如果上述域名设置错误或没有设置,将会导致生成海报失败。
2019年5月10日更新
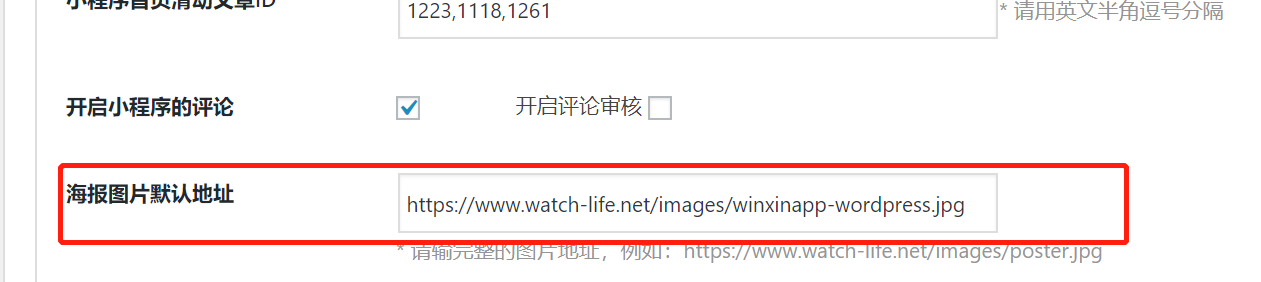
如果文章没有图片(也没有设置特色图),需要在rest-api-to-miniprogram 插件后台设置一个默认的海报地址,如果设置,生成海报会报错。具体设置如下图:

29.为什么我的个人主体的小程序无法通过审核
个人主题的小程序适用的类别比较少,本套程序是Wordpress作为后台搭建的,在类型上偏向资讯类,这个类目对个人主体的小程序是不开放的。如果你一定要用个人主体的小程序话,建议用教育、广告、工具查询等类目试试。
另一个比较有效的途径是,注册一个个体工商户,申请企业主体的小程序,这样通过审核的几率比较大,小程序的支持的功能也多一些,比如可使用微信支付,可以使用web-view组件等。
30.如何配置模板消息
在小程序后台配置模板消息,选择两个模板:
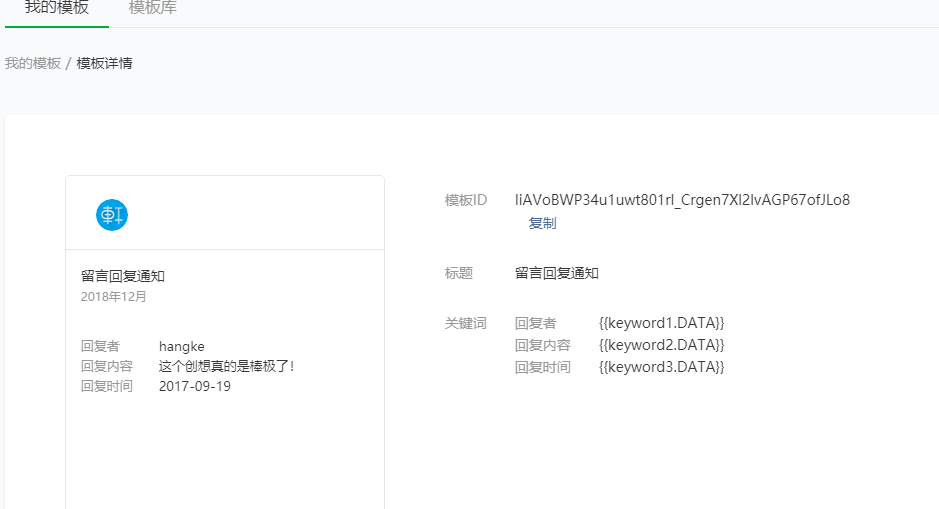
1)评论回复模板消息
模板名称:留言回复通知 模板编号:AT0891
详细配置如下

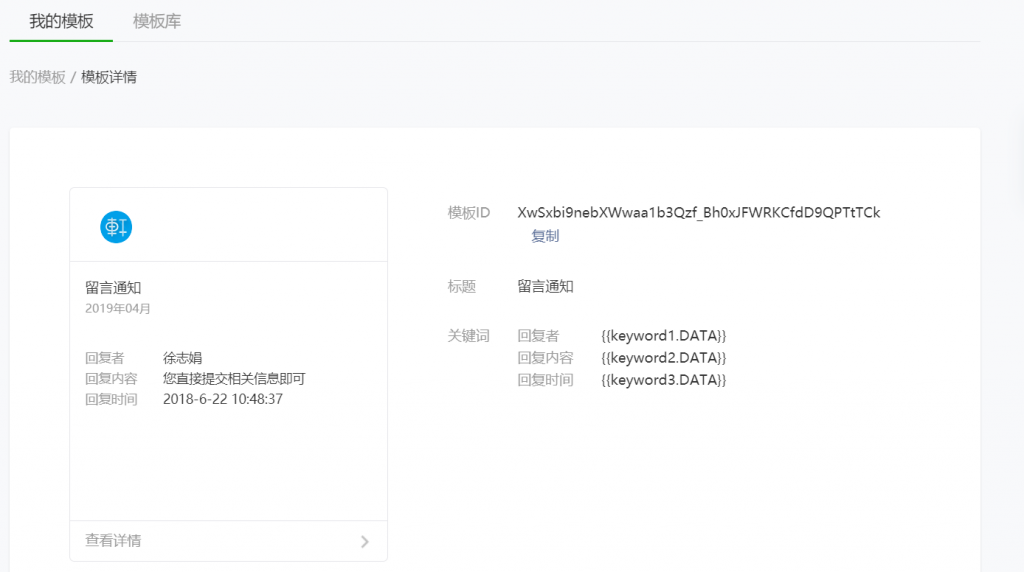
2019年4月14日更新:
模板编号:AT0891 不是什么原因被微信删除了,对于已经选用过这个模板这个没有影响。如果找不到这个模板了可以选用模板号:AT0782 模板名称:留言通知
详细配置如下:

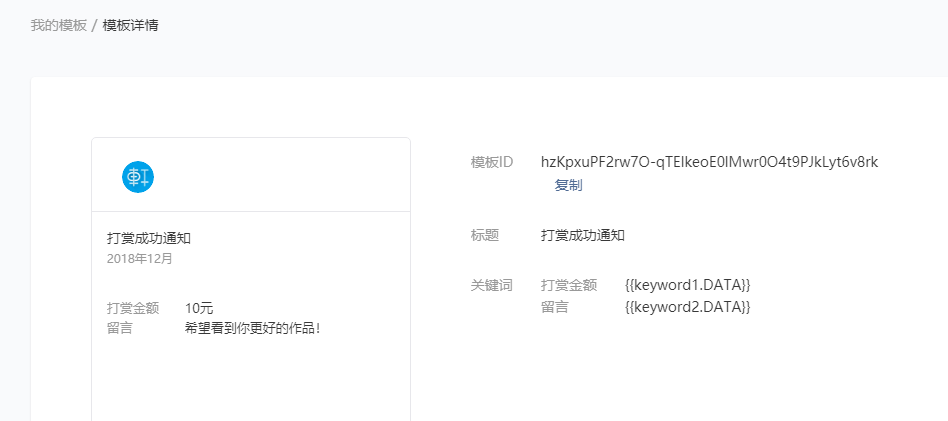
2)打赏成功模板消息
模板名称:打赏成功通知 模板编号:AT0247
详细配置如下

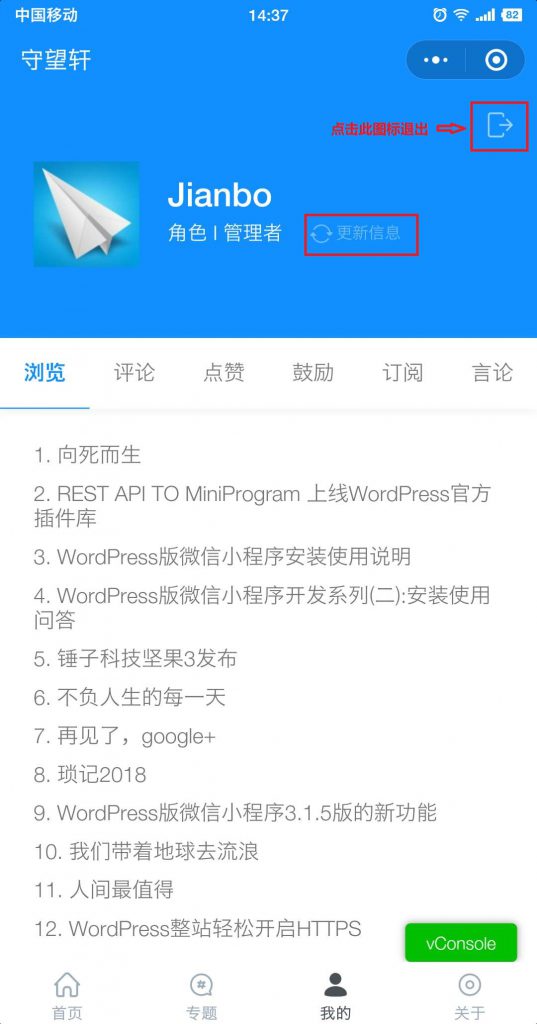
30.点击登录框,没有反应,无法登录
可以通过退出登录的功能清除缓存,再次尝试登录.退出登录的图标如下图所示:

联系我吧,让我们一起完善这套程序。
联系方式,你可以扫描下面的二维码,加我的微信

微信扫描下方的二维码阅读本文


大神!!评论一直报错(代码:500 internal server error),怎么破呀??
downloadFile一直报错:Unhandled promise rejection TypeError: Cannot read property ‘indexOf’ of undefined
入群交流吧
评论一直报错(代码:500 internal server error)
你可以加我的微信,我拉你入群,在群公告里提供了文档链接,按文档来检查,应该没问题。
我想问问同步阅读量问题:你说想显示阅读次数的位置(主题文件里)加入: , 加了这句话在详细文章模版就自动同步,就这样可以了?
你的问题有些奇怪?
解决了
? ?
赞
点赞
大佬,我想问下我这个小程序海报一直显示生成失败 是什么原因
1.appid和密钥要正确。
2.插件目录可写权限。
3.php支持curl。
4.图片的域名要放到小程序管理后台的downloadfile域名里。
5.小程序的config.js 设置图片的downloadfile域名。
这几点我仔细检查了
调试错误显示下面的代码
empFilePath: “http://tmp/wx243c022894908b8a.o6zAJs2Nozi3yMfjphNr…yvsnsXh4PqSC57dd7bfa6c07bfe5eeada45d4bdd78ec.html”, statusCode: 404, header: {…}, cookies: Array(0), errMsg: “downloadFile:ok”}
cookies
:
Array(0)
length
:
0
__proto__
:
Array(0)
errMsg
:
“downloadFile:ok”
header
:
Connection
:
“close”
Content-Length
:
“479”
Content-Type
:
“text/html”
Date
:
“Sun, 07 Apr 2019 04:45:59 GMT”
ETag
:
“”5c69380b-1df””
Server
:
“nginx”
__proto__
:
constructor
:
ƒ Object()
hasOwnProperty
:
ƒ hasOwnProperty()
isPrototypeOf
:
ƒ isPrototypeOf()
propertyIsEnumerable
:
ƒ propertyIsEnumerable()
toLocaleString
:
ƒ toLocaleString()
toString
:
ƒ toString()
valueOf
:
ƒ valueOf()
__defineGetter__
:
ƒ __defineGetter__()
__defineSetter__
:
ƒ __defineSetter__()
__lookupGetter__
:
ƒ __lookupGetter__()
__lookupSetter__
:
ƒ __lookupSetter__()
get __proto__
:
ƒ __proto__()
set __proto__
:
ƒ __proto__()
statusCode
:
404
tempFilePath
:
“http://tmp/wx243c022894908b8a.o6zAJs2Nozi3yMfjphNr5Twsvkv8.yvsnsXh4PqSC57dd7bfa6c07bfe5eeada45d4bdd78ec.html”
__proto__
:
constructor
:
ƒ Object()
hasOwnProperty
:
ƒ hasOwnProperty()
isPrototypeOf
:
ƒ isPrototypeOf()
propertyIsEnumerable
:
ƒ propertyIsEnumerable()
toLocaleString
:
ƒ toLocaleString()
toString
:
ƒ toString()
valueOf
:
ƒ valueOf()
__defineGetter__
:
ƒ __defineGetter__()
__defineSetter__
:
ƒ __defineSetter__()
__lookupGetter__
:
ƒ __lookupGetter__()
__lookupSetter__
:
ƒ __lookupSetter__()
get __proto__
:
ƒ __proto__()
set __proto__
:
ƒ __proto__()
你贴这一大堆,不如加微信,我拉你入群交流
我测试小程序的时候,首页和列表页的文章 没有图片的文章不显示程序默认的图片。
很奇怪,看留言之前好像也有个哥们出现这种情况 我想问下是我网站的原因么 文章分类即默认的专题栏目则显示默认图片 很纳闷 求帮忙哈
是否用了cdn,如果用了请关闭防盗链。
改源码的过程中已看过,确实作者没有,没有,没有窃数据。
没懂你啥意思:-)
使用begin主题的话,begin里面有一个图片延迟加载的功能
会导致小程序在打开文章页面的时候,文章里的图片都被替换成了blank.jpg,也就是预加载的图片,不会显示出实际的图片
把begin主题里的图片延迟加载这段代码注销掉,就正常了
begin里的这段代码如下:
if (zm_get_option(‘lazy_e’)) {
add_filter (‘the_content’, ‘lazyload’);
function lazyload($content) {
$loadimg_url=get_template_directory_uri().’/img/blank.gif’;
if(!is_feed()||!is_robots) {
#注销掉就可以正常加载图片,不然文章页面图片都无法加载
$content=preg_replace(‘//i’,”\n”,$content);
}
return $content;
}
}
?>
这个主要是懒加载导致的问题。
感谢,把正文图片延迟加载关掉就好了
我的小程序无法用户登录,这是什么情况
这个问题我去检查一下。
你好,我想删除底部的关于页面按钮和文章里的鼓励按钮,不知道在哪个文件删掉,还有就是提交审核时的功能页面怎么选呢?
开发工具里全文搜索
已经找到了,谢谢!
您好
如果我想在转HTML的时候,把主题或者VC的shortcode形式的tag去掉(如[vc_row]),因为现在这些[***]里的东西会显示在小程序上,该如何修改htmlphaser呢?
需要修改wxparser的代码
首页轮播图片的清晰度好像不够 还有就是视频标签的层级问题是否能解决
图片可以选择原图。视频层级的问题无法解决。
理解理解
?
请问缩略不显示是怎么回事呢?默认安装上就没有显示文章缩略图,替换了图片等等的还是不显示,就空白。。检查元素看那个地方代码里面没有图片
如果图片用了cdn,试试关闭防盗链
不错
🙂
你好老大,这个是不是需要订阅号认证了才可以添加呢。
和订阅号没关系
啊哈,还有服务通知
我复制了上面的代码到主题function.php文件,小程序的阅读量和网站的阅读量还是不一样,是怎么回事啊,求解
可能是代码里有中文引号导致的
启用插件后,文章列表无法获取阅读量个点赞量?这是怎么回事?
插件更新有问题吧
什么时候可以更新呢?
我复制了上面的代码到主题function.php文件,小程序的阅读量和网站的阅读量还是不一样,是怎么回事啊,求解
留言错了,不好意思
怎么下载源码
提供了链接呀
你好
你好
好棒!谢谢
?
不错
?
点赞
?
厉害了
?
学习了,必须赞
谢谢赞
请问开启七牛云,小程序图片就显示不出来,站点却正常,怎么回事啊?
估计是开启了防盗链。
好?
?
不错
那里不错?
收货很多
在哪里收货呀?
收获很多,打错了!??
好
这评论没啥意义
列表页的缩略图可以显示,文章页的图片不显示,只显示img代码,是只有我遇到这情况吗
你的网站是否使用了懒加载
chrome不支持audio标签吗?小程序显示,PC不显示。
可以呀,你按我给的代码搞就可以
老夏,文章的阅读次数和WordPress网站是双向同步?
这里面的代码是不是有问题呢?我加到function文件里面后,网站就崩溃了
你仔细检查,wp可能有字符转码,导致php错误
太好了!
好在哪里呀?
登陆留言,兼容,扩展,支付!这些都是必须啊!
哈哈哈
good
?
Nice
?
文章图片较多,加载速度太慢,部分无法显示,是怎么回事?
还有我的缩略图是自定义的字段为post_thumbnail_src,问如何修改成为自己设置的字段?求解,在那个文件修改
自定义字段在官方的api是无法显示的,不过你可以修改我的插件解决。
感谢分享
客气了
worpress网站的正文直接插入h5的video标签?这个具体怎么做呀,我按照大神你说的,显示有视频,但是手机上不能正常播放
视频不能用中文
谢谢
哈哈
哈哈
学习了
厉害了
哈哈
回复了嘛
就
呵呵
加油