产品的完善是无止境,每过段时间就会发现产品的新问题,使用的人越多,提的需求也会越多,我听得最多的一句话就是:如果加上某某功能就完美了。其实,完美是不存在的,每个人的视角不一样,完美的定义也是不一样的。
做一款开源产品,会面对很多善意的批评和建议,当然也不乏无理的要求,如何在这众多批评、建议、要求里去取舍,用来完善产品,是考验产品开发者的设计能力。
WordPress版微信小程序经过快一年的开发,从功能上来看,作为一个资讯类的小程序,基本的功能已经具备。不过,这个产品最初是我玩票性质的产品,主要想是为了学习和熟悉小程序的开发,而很多站长都是用WordPress做网站的,为了让更多的WordPress站长利用微信小程序,于是就开源了这个产品。因此,小程序架构设计很不完善,很多的代码写得很丑陋,大量重复和无用的代码,严重影响了程序的可读性和运行性能。基于此,我已经着手重构新的版本,新的版本会更专业一些,功能多一些,小程序程序架构几乎是重写了,小程序暂定的名称为:WordPress微信小程序Pro版。我希望新的版本能带来新的体验。

WordPress版微信小程序3.1.5版的新功能没有大的改进,更准确说是小的改进和完善。主要的完善是:分享海报和下拉翻页。
1.分享海报的改进
文章页面的海报在上一个版本-3.0版本就已经实现了,不过这个功能有不少的问题,主要的原因是海报图片是服务端的php生成的,对服务端的php环境要求有些高,特别是对服务器的性能也提出了要求,这导致有时候无法生成海报的图片,用户体验不好。这次改进主要是海报图片的生成在微信小程序端来完成,主要利用微信小程序提供的canvas接口来合成图片。微信小程序的canvas接口提供了丰富的功能,详细的介绍请参考文档:https://developers.weixin.qq.com/miniprogram/dev/api/canvas/create-canvas-context.html
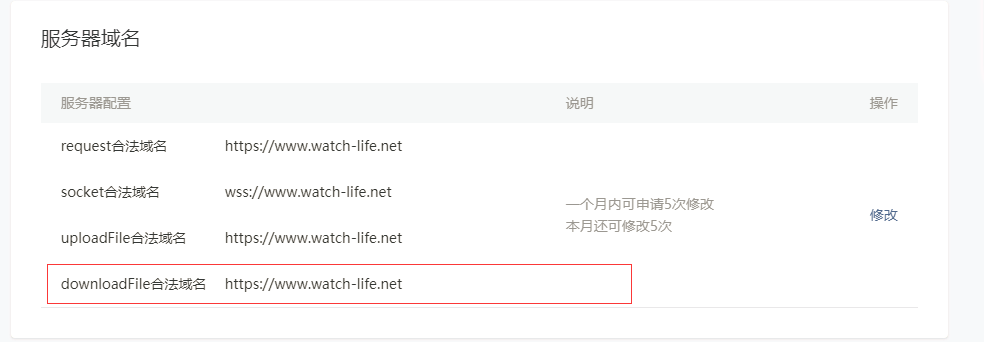
海报的背景图片使用的是文章内的图片,同时利用小程序canvas接口合成海报图片,需要把图片下载到手机里,因此在使用这个功能的时候,需要在小程序的后台管理配置downloadFile合法域名,如下图所示:

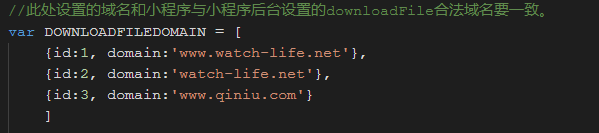
同时在WordPress版微信小程序的配置文件config.js里,配置downloadFile合法域名:

如果没有配置downloadFile合法域名将会导致合成海报图片失败。
downloadFile合法域名可以配置第三方的的域名,比如如果网站使用的是cdn网站的图片,可以配置cdn网站的域名。
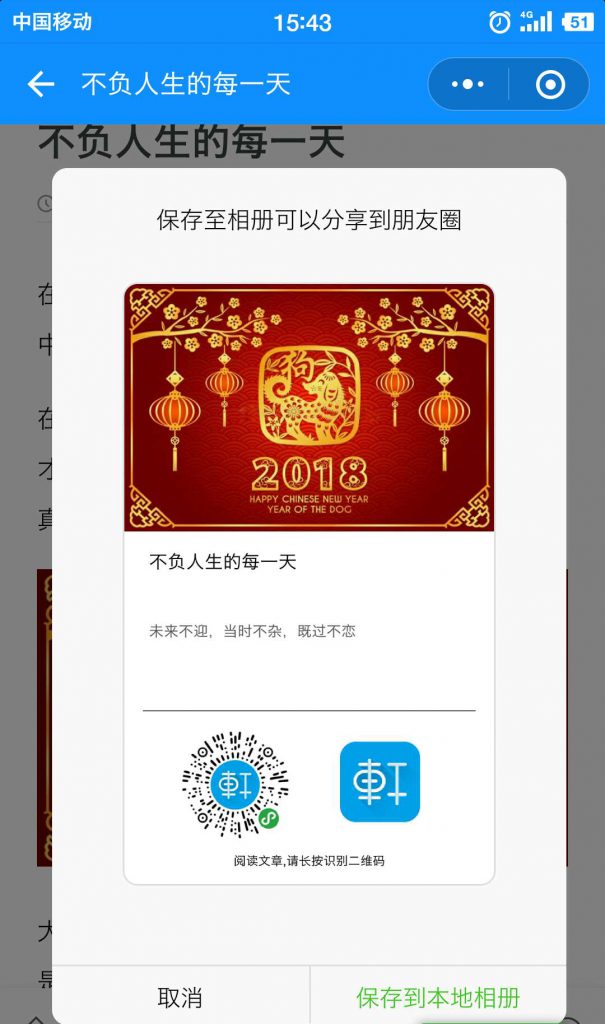
分享海报最后合成的效果图如下:

2.下拉方式翻页
在以前的版本中,无论是文章列表还是评论列表的翻页,都是通过点击按钮来触发的。我原来的设计思路:是否翻页应该让用户自己去决定,而不是被动的去触发。不过现在很多用户使用手机的习惯就是:下拉到底部去翻页,这仿佛已经成为约定俗成的规则了,于是我就不再坚持原来的设计思路,调整为下拉到底部自动触发翻页。每个设计都有其道理,如何让用户方便使用产品才是设计的核心。
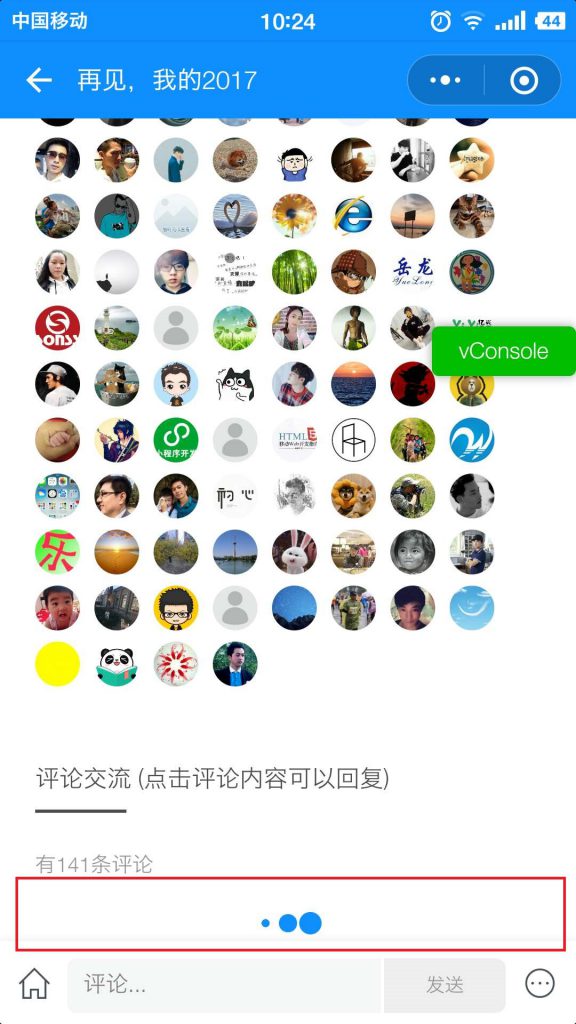
特别指出的是,以前版本的评论列表的第一页,是随这文章显示而自动加载的,如果评论很多的话,就会拖慢页面,新版本调整为下拉到底加载评论或者翻页,这样文章和评论就分开加载了,看完文章如果不想看评论,就不必下拉到底去看评论。在下拉加载评论的时候,增加了一个进度条的提示;评论显示分页(或翻页)如下图所示:

3.显示指定分类的文章列表
不少WordPress网站站长提出在小程序只显示部分分类的文章,而不是显示所有的文章,以前觉得这是个小众的需求,也就没在意,后来越来越多的人提出这个想法,于是就做了一个小调整,可以在小程序的配置文件config.js里加入一个配置参数:INDEXLISTTYPE,用于指定需要显示的分类的id(这个id需要到wordpress后台去自己找,方法参考文章:WordPress版微信小程序安装使用说明,指定分类id的示例如下所示:
var INDEXLISTTYPE = "1,2" //指定首页显示分类的id,用英文半角逗号分隔
如果你想显示所有分类的文章,就设置参数值为"all”,示例如下:
var INDEXLISTTYPE = "all" //指定首页显示分类的id,用英文半角逗号分隔
4.评论是否开启设置
近来,微信对资讯类小程序的审核尺度有越来越严格的趋势,即使是企业主体的小程序,也可能因为出现用户“评论”的问题,导致小程序审核不通过,给出理由如下:
服务类目"文娱-资讯_"与你提交代码审核时设置的功能页面内容不一致:
评论涉及发布与交流,请补充选择社交-社区/论坛类目,并在基础信息处申请该类目,通过资质审核并在配置功能页添加符合该类目的功能页面。
在这个版本里,我在wp-rest-api-for-app插件里,加了是否开启文章评论的设置,如果遇到因为评论导致无法通过的审核的时候,可以考虑关闭评论,至于审核通过后你是否开启就自行决定了。设置的示例如下:

WordPress版小程序开源下载地址
https://github.com/iamxjb/winxin-app-watch-life.net
如果因为某些原因github无法访问,可以选择以下镜像地址:
1.https://git.oschina.net/iamxjb/winxin-app-watch-life.net
2.https://code.aliyun.com/iamxjb/winxin-app-watch-life.net
3.https://coding.net/u/xjb/p/winxin-app-watch-life.net
4.https://gitlab.com/xiajianbo/winxin-app-watch-life.net
配套WordPress插件:wp-rest-api-for-app 下载地址
https://github.com/iamxjb/wp-rest-api-for-app
插件镜像下载地址:
https://gitee.com/iamxjb/wp-rest-api-for-app
了解WordPress微信小程序的的开发历程及开发技术,建议看看相关更新文章和安装文档:
1.用微信小程序连接WordPress网站
2.WordPress版微信小程序1.5版本发布
3.WordPress版微信小程序2.0版本发布
4.利用WordPress REST API 开发微信小程序从入门到放弃
5.WordPress版微信小程序2.1.5版发布
6.WordPress版微信小程序2.1.8版发布
7.WordPress版微信小程序开发系列(一):WordPress REST API
8.WordPress版微信小程序2.2.0版发布
9.WordPress版微信小程序2.2.8版发布
10.WordPress版微信小程序开发系列(二):安装使用问答
11.WordPress版微信小程序2.4版发布
12.WordPress版微信小程序安装使用说明
13.WordPress版微信小程序2.6版发布
14.WordPress版微信小程序3.0版发布
微信扫描下方的二维码阅读本文

历史上的今天所写的文章
2017: 观复嘟嘟观古今 (2 Comments)

个人版的小程序不能做评论功能吗?
个人主体的小程序如果提供评论,可能很难通过审核,建议在审核的时候,关闭评论功能。
666
这个东西挺好
用了才知道
个人版留言通知没效果,大佬有相应的操作教程吗?博客里的找了下 修改过了没效果
评论的回复才有消息
这个点赞应该折叠下啊,太长了
缺确实有点长
可以评论啊
必须的
老师,请问下,我配置了模板消息,但是评论回复,没有收到消息提醒
在小程序里回复才有消息
挺不错的。
谢谢
哈哈
🙂
很不错,很容易复刻。那个获取用户头像基础信息的可以优化下,现在上传的貌似不支持了。还有就是展示在不同地方的图片希望可以配置多图地址
你可以看看微慕版,有你说的功能。
很不错哦,之前一直在找这个方案?
🙂
good
🙂
为什么我的小程序内容不显示图片呢?
检查下是否用了了cdn,如果用了,关闭防盗链试试。
不知博主是否考虑增加一个相册功能
腾讯搞了个群相册,你可以看看,我开发得微慕图片版可以做成相册。
感谢博主开源程序,将文章生成海报时,左侧的小程序码正常显示,但右边的LOGO不显示,这块该怎么调整?
已经搞定了
🙂
博主,想和你交换友链啊
网址:http://www.lgwimonday.cn
名称:Aladeng 阿拉灯
介绍:阿拉灯Aladeng,一个让IT人倾诉心声的平台!专注于记录IT人的学习、生活及工作日常,一点一滴,积少成多,是经历,也是经验,更是智慧。愿后来者一切顺心!
同意的话可以来我网站留言,我会及时回复
我很少加友情链接了
谢谢,博主开源程序,程序在本地测试中,遇到一个问题:文章内的音频放在文章最前面,点开文章后,立马点音频播放器的播放按钮可以正常播放,如果文章点开后,进行了下滑翻页浏览,再回到页头点这个音频播放器。点击播放按钮毫无响应,像卡住了一样。这是什么原因呢?
这个情况我没测试过。我记下。
小程序专题中的分类,获取文章出现失败,或者加载失败,什么情况?
加微信入群咨询吧
我的博客小程序最近一发布新文章,首页文章列表就显示不出来了是怎么回事?
已解决
🙂
我的博客小程序最近一发布新文章,首页文章列表就显示不出来了是怎么回事?
已解决,原来是双语插件的问题
猜你喜欢,没有数据?不知道是什么原因
同问
需要设置tag标签
已解决,微信登录有问题了
请问下是否支持自定义文章类型?
目前还不支持
小白刚部署了在测试,请问点击赞赏后,弹出来是你的二维码图片这个怎么改哈?。。图片里面没看到有这个赞赏图片额。。
在config.js里修改
谢谢(*°∀°)=3
请问下,个人博客小程序选择什么分类比较容易上线哈?我选择在线教育总是失败,我博客里面都是学习知识点之类的教程文章之类的
个人的小程序比较难过审核,试试工具查询类
想问一下可不可以修改成可以播放短视频的小程序
这个应该不行
哪里可以下载Pro版本?我愿意付费使用
你可以加我的微信:iamxjb
厉害了博主,偶然路过进来的,感谢博主的辛苦和分享精神,有时间了要试一下
试试吧
不错不错
🙂
博主最近怎么不更新了?
最近刚把专业版搞好,接下来会优化开源版
博主可以写个typecho博客系统的小程序么或者这个小程序支持typecho就完美了
目前我只会专注这个小程序
目前发现的问题:文章如果含有html代码,将无法显示或错乱,二:wx.getuserinfo接口改变了授权方式
谢谢,我记下了
好棒啊
🙂
不错?
🙂
视频播放20秒左右就停止,不是网络问题。本地mp4视频,不知何故?
无法播放文章中的音频和视频,不知为什么
有文档具体介绍了
有个建议,点赞能否搞个悬浮大按钮到页面右上,这样就不用拉倒文章底部再点了,效率较高,当然,只是建议而已。
现在微信对虚拟支付管得很严
看起来不错,准备部署下试试。
可以试试
做的真不错
🙂
可以无限复制一样的小程序供他人用吗?复制的小程序都是一个独立的小程序,可以改小程序名称,文章,页面等内容。
可以呀,程序是开源的
感谢分享,对于一个非程序员居然也作出了一款小程序,有个疑问:我wordpress的主题有统计页面浏览量的代码,和您的类似,您的是wl_pageviess,我的是views,其他的几乎一样,当把wl_p
当把wl_pageviews替换为我的views时,网站的浏览量会变成小程序中的浏览量,请问我该怎么设置,让网站的浏览量同步到小程序,而非小程序的浏览量同步网站,感谢
这个需要改插件
我的博客备案下来就用了,谢谢作者!
客气了,顿交流
正是我需要的
🙂
这个厉害
🙂
自己做到么,好厉害啊,佩服
🙂
🙂
急需一个小程序~感谢分享~
🙂
海报一直失败怎么查错误
插件目录是否有写权限?
在这里回复不知道作者回复我后,微信会有推送信息
感谢开源分享。想请教下,主页中间四个图标位置如何调用分类栏目专题呢,安装说明设置了下,但调用不出来,只有排行是正常可以使用的
可以呀,指向一个分类即可。
请问,调用的文章点击后为空白,无法显示页面是什么情况?谢谢
你用的是最新版本不?
可能你的服务器时区设置的问题
时区是不是有问题? 怎么刚发的都是显示8小时前?应该怎么调整?
大神带路感觉生活顿时幸福了
说得我有些自豪
有新版本吗
微慕小程序已经推出
请问怎么在tabbar 上调用分类列表?
还有就是rest api中已经有自定义字段值,怎么取自定义字段的值?
tabbar应该不能用分类。自定义字段需要修改插件。
博主你好,非常感谢你的开源,我有个问题请教下,就是生成海报的时候,怎么获取文中的指定文字?我发现我的获取是从文章开始获取,发现和你的不同,所以请教下。
加我的微信具体聊吧
pro版是收费的还是免费的呀?
为了更好的服务,将采用收费模式
是怎么收费的?
请问博主有没有博客接入广告的相关介绍
这个可以考虑百度联盟
牛逼
🙂
牛逼
🙂
老大,文章的视频好像没有办法转换渲染出来吧!求解( ´∀`)ノ七夕快乐
有评论功能的,不难过审核吗
后台可以关闭评论
辛苦分享
🙂
不辛苦
请问wordpress中富文本的文章详情内容在微信小程序中显示的都是16进制的文本文字,是什么情况?迫切求大神解答~~~
如下所示:
&#我是内容我是内容25105;是内容我是内容
测试一下评论功能~
我的不用测试
冯刚刚好
老大,为什么wordpress中富文本的文章内容在微信小程序中无法显示?但简单的没有字体没有图片的文章却可以正常显示。
你用的是最新的程序不?
大神,你好!最新的版本在哪?我是从https://git.oschina.net/iamxjb/winxin-app-watch-life.net下载的
感谢大神!已解决,久仰啊!
怎么解决的呀?
用最新版本的
同意
大神!出个wc商城的小程序版,愿意付费购买
有人己经开发出来了
叫什么?
这个已经有人开发了
试试功能
要自己安装才能真正体会。
厉害
🙂
赞
突然来赞?
绝对的良心之作啊
🙂
越来越完善了?? ? ? ?
冷了?怎么辣么久没有更新pro版
快了
测试
赞
🙂
厉害
🙂
谢谢作者的无私付出。
阅读数和wp的阅读数不一致,请问怎么处理?谢谢!
这个看我的文档,有具体的解释。
哈哈
这么开心?
厉害
🙂
老大,个人小程序这个审核不了,能有什么方法吗?
这个是个难题
真的厉害
🙂
站主,调用的图片不清晰是什么问题?有空麻烦解答一下,谢谢啦!
好的,我调整下
小伙子做的可以哦
加油
我是大叔了
真的很不错
views浏览数和wl_pageviews使用了代码还是不同步,我是用的post view插件
我的小程序不兼容这个插件
您好,如何网站的浏览量去同步小程序而不是小程序的浏览量去同步网站?网站计数是views,小程序是wl_pageviews
怎么调用指定分类的文章列表啊?
小程序的首页导航里“教程”就是跳转指定分类。
好的,谢谢
你们有代为开发微信小程序吗
你需要提出明确的需求
希望继续更新,加油
我会继续更新和完善
点赞!
谢谢
评论能发图片吗
目前评论还不能发图片
太棒了
谢谢。
期待楼主的分享
🙂
在把页面设计的好看点就好了
页面哪里需要再改善?
评论体验不是很好
啥体验不好呢?
输入法弹起来后会挡住输入框,小米mix2s
不错????
好
感觉发现了新大陆?感谢分享
我开源有一年了。
好久没来,留个脚印
忙啥去了?
出差,然后继续做付费阅读,以前那个付费不好用换woo了
。。
正常
首页浏览次数没有数据,应该看哪里呢?我在微信给您留言了,谢谢
谢谢Jianbo,赞赏完提示是“肤康咨询”正常吗??
分享海报的功能有点没看明白:
1、小程序码获取后存在文件夹,对应 qrcode-id.png id即文章id,
2、文章第一张图,我看到博主代码里有判断是否为本地,有点看不懂,读文章图片的缓存?
3、小程序码、logo、首图这些都要在小程序合法域名下才能海报吗?
你的问题真长,不如加微信沟通吧,我的微信:iamxjb
现在是不是最新的安卓系统对wx.parse不太友好,我的几个小程序都刷不出详情页
我的小程序已经修复了这个bug
?
🙂
微信不是一般都用H5頁面來做的么?
公众号的开发一般用h5
博主开源的很好,支持下
谢谢
厉害啦
🙂
超级棒棒的
🙂
我也不知道微信号♚
这说明你没认真看文章
不是这篇吧
给你多点量? ?
有技术真好,可以自己开发程序
技术只是一个方面
那我想请问下回复消息模板需要我去添加模板ID吗?因为后台没有这个填写
你为啥不加微信来咨询,通过评论是不是有点累?
这个对接小程序还有消息模板的吗?
回复评论有模板消息。
不错
🙂
文章不错非常喜欢
谢谢
博客文章中高亮代码显示效果好像不理想,需要怎么设置下么?
目前还没好办法
真心不错
🙂
你那里
?
🙂
我也安装试试
试了后告诉我体验的感觉
你好,是不是你们都有微信公众号或者订阅号,并且认证了才可以使用这个?
小程序可以单独申请,也可以通过认证的公众号快速注册
很好呀
🙂
大叔,请问一下为啥有的文章下面显示点赞按钮,有的文章却不显示
显示的说明点赞了
我的意思是你早期的文章下面没有点赞按钮,比如说“穿上跑鞋,出发”
我想给你的“穿上跑鞋,出发”一文点赞,但是没有显示点赞按钮啊
你没仔细看,在评论框有三个点的图标
哇看到了耶!果然有三个小点,谢谢大叔
哈哈
🙂
厉害了
都喜欢这个词
厉害
啥厉害呢?
很棒
?
非常好
?
真心不错?
谢谢支持
qq
?
不支持Markdown解析吗 ?
支持
个人号提交没有类目可以选啊,
教育,广告类可以试试
评论应该加入图片功能,太单调了。
评论还搞如此复杂?
这样应用场景就广,用户体验好。
有的问题用图片比较直观还原现实,写实的场景很多。比如教学。
是否加入语音功能
我来评论
评论太随意了
? ? ? 用这个可以在手机端发布文章吗?
pro版本将有这个功能
还要多久,也是免费的吗?只是安装收费是吧!等你哦!!!这个不错还有系统通知
真好
?
?
✋
非常棒
感谢 提供这么详细的文档说
?
挺好的
那就用用试试
这个厉害啦
?
厉害了
都只评论厉害?
厉害厉害
?
厉害了,word天
有些夸张
???
?
不错
谢谢
知识星球代码公布,多弄些案例模版,使得开源应用更广。
在知识星球公布代码?
知识星球代码也公布,另外应该多分享开发知识
想自己做个小程序,但一直没成功!
貌似不是很难呀
你回复我的评论后会收到通知,这个是怎么做到的?我的理解是 这评论是通过wordpress评论接口进行的 微信是咋知道的呢
调用了微信小程序的模板消息。
怎么实现用户可以自己发帖?
加微信咨询吧
平均能否加入发图语音视频等功能?
如何判断用户是否登陆了
登录有专门的api
哈哈
不错
?
1212
测试小程序评论?
请问下,个人小程序可以用这个吗?另外,没有备案域名
1.可以 2.域名必须备案
我们的口号是:数据在,线在,钱就在!
你啥公司?
哈哈,抱歉,随便打的一句话。
不错
这个不比公众平台好用一百倍?
疑问句还是反问句?
支付秘钥没介绍清楚,32位,在微信商户后台生成,可以先网上弄个32位字符串,然后微信商户后台api秘钥填下。
这个可以去看官方文档
你好
?
海报生成失败
具体报啥错呢?
域名/wp-json/watch-life-net/v1/weixin/qrcodeimg
域名/wp-content/plugins/wp-rest-api-for-app/qrcode/qrcode-308.png
加我微信吧,评论聊天累
statusCode:404
解决了,/wp-content/plugins/wp-rest-api-for-app/qrcode 要给它权限777
SSD的地方
小程序不再指出 wx.getUserInfo
请问,应该怎么升级修改?
下个版本更新,已发布版本目前不受影响。
我用您的小程序源码架了一个应用,在测试环境下,不能留言,不能点赞。是不是getUseInfo函数被取消的缘故?
哈哈哈
啥事这么开心
我不懂
好牛的作者 虽然都不懂
不懂你如何觉得牛呢?
看效果啊 我不懂程序 哈哈
?
不错
?
生成海报功能好像有点可以有的文章不行。不知道什么原因。
积极面对
啥事积极?
这个厉害了
?
哈工大
插入视频和音乐比较困难
关于视频和音频有文档说明
⛽️
?
棒棒哒
?
首先非常感谢博主开源,真的好好用。稍微有几个问题.
A.对于文章有自定义字段,要怎么调用读取呢。
B.微信登录用户,网站后台也会生成一个账号,但是账号昵称栏是微信头像地址。
C.有没有计划考虑,网站加入微信登录的扩展插件
1、目前插件还不支持所有自定义的字段,这个需要自己二次开发。
2、目前这个版本微信用户的昵称确实是用户的微信头像,主要为了方便显示点赞和赞赏的头像。新架构的pro版将新增用户中心,会考虑增加微信用户信息。
3、在新的pro版有这个功能的计划。
可以评论?
你不是评论了么?
个人观点:是否可以默认把文章的“特色图片”选择为略图呢?文章内的图片未必添加的
好,我考虑加入
这个也可以?
很好
很好
非常好 本来准备自己开发的,看来我还是不能放弃wp了
wp挺好的,用于小程序开发也方便
迭代的越来越好,谢谢分享,感谢开源!
?
期待越来越完善,辛苦辛苦
?