距离WordPress版微信小程序上一个版本的发布过去了一个月了。在此间,我的工作有些变化,加上正在开发新版本,目前开源版的完善和升级稍稍有些滞后。
虽然这个版本是3.0版,期间有个过渡的2.8版,不过功能上目前没有大的改动了。3.0版本最大的更新在于加入了文章海报(即分享微信朋友圈的卡片)的功能。小程序一直无法分享到朋友圈,估计这个功能微信短期内不会放出来,但这个需求一直是有的,把小程序的二维码图片转到朋友圈,成为微信小程序转到微信朋友圈一种曲折实现的方法,虽然实现的路径有些长,但总比没有办法好。

尽管这个开源的版本功能越来越完善了,但依然有许多需要完善的地方,其中涉及WordPress插件程序的优化,比如首页加载和列表的加载速度不快。WordPress缓存插件对对于 rest api的缓存几乎用处不大,性能上提升的效果不明显,需要有针对性对api进行缓存,后续我将会研究相关api的优化。
了解WordPress微信小程序的的开发历程及开发技术,建议看看相关更新文章和安装文档:
1.用微信小程序连接WordPress网站
2.WordPress版微信小程序1.5版本发布
3.WordPress版微信小程序2.0版本发布
4.利用WordPress REST API 开发微信小程序从入门到放弃
5.WordPress版微信小程序2.1.5版发布
6.WordPress版微信小程序2.1.8版发布
7.WordPress版微信小程序开发系列(一):WordPress REST API
8.WordPress版微信小程序2.2.0版发布
9.WordPress版微信小程序2.2.8版发布
10.WordPress版微信小程序开发系列(二):安装使用问答
11.WordPress版微信小程序2.4版发布
12.WordPress版微信小程序安装使用说明
13.WordPress版微信小程序2.6版发布
WordPress版小程序开源下载地址
https://github.com/iamxjb/winxin-app-watch-life.net
如果因为某些原因github无法访问,可以选择以下镜像地址:
1.https://git.oschina.net/iamxjb/winxin-app-watch-life.net
2.https://code.aliyun.com/iamxjb/winxin-app-watch-life.net
3.https://coding.net/u/xjb/p/winxin-app-watch-life.net
4.https://gitlab.com/xiajianbo/winxin-app-watch-life.net
配套WordPress插件:wp-rest-api-for-app 下载地址
https://github.com/iamxjb/wp-rest-api-for-app
插件镜像下载地址:
https://gitee.com/iamxjb/wp-rest-api-for-app
WordPress版微信小程序3.0版除了修复一些bug和性能优化外,更新的内容非常少,主要的调整是以下几个方面:
1.文章内容页海报
此功能开发是在网友“名下”的开源代码基础上二次开发完成,感谢名下分享。主要是利用微信小程序码的接口,生成带文章图的小程序码图片,方便转发到朋友圈,主要的实现代码是在WordPress的插件里。生成的小程序二维码海报样式如下:

通过文章页面下方的评论栏触发:

默认是第一个用户触发生成海报图片,后续的用户就会自动调用已经生成的海报链接地址,因此海报没有个性化,也没有针对每个人都生成各自的海报图,所有人看到的海报都是一样的。一方面这可以大大减少生成小程序码的个数,虽然微信给了10万个,已经足够多了;另一方面除了第一个用户外,后面的用户打开海报的速度就会加快,因为不用重新生成了,直接调用即可。
实现这个功能必须满足以下条件:
1、服务器的php需要开启GD库扩展。
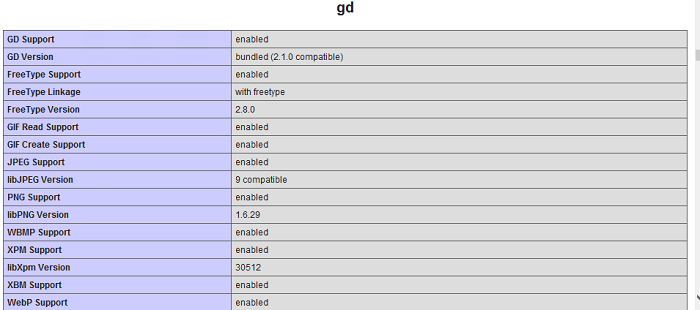
是否启动可以通过的php的phpphpinfo()去查询,如果出现类似如下图的内容,就表明开启了gd库扩展

2、服务器的php需要开启mbstring库扩展。
3、更新wp-rest-api-for-app插件,同时在插件目录下的poster和qrcode需要给读写的权限。
4、配置海报默认图片。
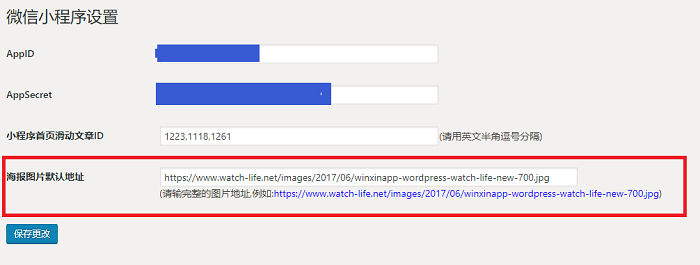
为了保证生成的海报图包含有关文章的图(有可能文章没有配图),因此需要设置默认的海报图片,设置的位置:WordPress后台-->设置-->微信小程序设置,如下图所示:

海报里的图片取自文章的特色图,如果没有特色图就取首图。
如果你对生成海报不满意,像生成自己喜欢的样式,可以直接修改插件目录下的weixin-qrcode.php文件,这个文件对代码有详细的注释,你可以按自己的想法修改字体,调整图片大小,加背景等等,当然这些修改需要你对php的代码有一定的了解。遇到问题可以通过微信或邮件的方式联系我。
2.兼容个人主体小程序
很多WordPress站长都申请的是个人主体小程序,个人主体小程序有不少的限制,比如不支持微信支付,不支持web-view,而WordPress版小程序包含这些功能,为了兼容个人主体小程序,在这个版本里针对个人主体小程序,我做了一些处理,比如需要通过web-view在小程序里打开网站链接的,如果判断是个人主体小程序就改为“复制链接”,如果是调用微信支付的,就会打开个人微信赞赏码图片的预览,这样也可以曲折实现赞赏。
为了区分是个人主体小程序还是企业主体小程序,需要在微信小程序的配置文件config.js(该文件在小程序的utils文件夹里)配置小程序的类型,具体的配置如下:
var MINAPPTYPE="0";//小程序的类型,如果是企业主体小程序请填:0 ,如果是个人主体小程序请填:1
在文章页面底部的评论栏里的“阅读原文” ,代码实现如下:
gotowebpage: function () {
var self = this;
var minAppType = config.getMinAppType; //获取小程序的主体类型
var url ='';
if (minAppType=="0")
{
url = '../webpage/webpage';
wx.navigateTo({
url: url + '?url=' + self.data.link
})
}
else
{
self.copyLink(self.data.link);
}
}
“赞赏”的跳转代码如下:
praise: function () {
var self = this;
var minAppType = config.getMinAppType;
if (minAppType == "0") { //企业主体的小程序打开微信支付的页面
if (app.globalData.isGetOpenid) {
wx.navigateTo({
url: '../pay/pay?flag=1&openid=' + app.globalData.openid + '&postid=' + self.data.postID
})
}
else {
self.userAuthorization();
}
}
else {
var src = config.getZanImageUrl; //个人主体小程序打开赞赏码预览
wx.previewImage({
urls: [src],
});
}
}
3.其他小优化
1)文章分享加题图。
原来的分享没有启用文章的题图,默认使用的是微信小程序的截屏,看上去不那么美观,考虑如果每篇文章都有图的话,可以在分享里加入题图,这样美观些,代码很简单,就是在分享代码里加入图片的链接地址即可:
onShareAppMessage: function (res) {
return {
title: '分享"' + config.getWebsiteName + '"的文章:' + this.data.detail.title.rendered,
path: 'pages/detail/detail?id=' + this.data.detail.id,
imageUrl: this.data.detail.post_thumbnail_image,
success: function (res) {
// 转发成功
console.log(res);
},
fail: function (res) {
console.log(res);
// 转发失败
}
}
}
分享显示的界面如下图

2)调整获取openid失败的提示
在评论、点赞、赞赏等这些有交互的功能里,程序都需要获取用户的openid才能使用,因此获取openid成为很重要的一环。或用户opendi的过程是需要访问微信的相关认证服务的,这个过程一来一回可能会出现比如网络超时等问题,导致无法获取openid,但以前的代码里这个功能提示信息不足,导致不知道获取openid的问题出在那里,这次更新给出了详细的出错信息,方便去找到原因。
3)首页导航,提供三种方式的跳转
三种方式的跳转分别是:1.小程序内页跳转;2.web-view内嵌网页跳转;3.跳转到其他小程序。
首页是打开最多的页面,为了给重要的功能提供更多的曝光机会,首页导航提供三种方式跳转,就可以更灵活快捷跳转到重要页面。
相关的配置在config.js,这里就不详细赘述了。
希望这个版本的发布让WordPress版微信小程序有更加好的使用体验,希望你喜欢,也希望你提出更多的改进意见。
微信扫描下方的二维码阅读本文

历史上的今天所写的文章
2008: 发表记忆,手写我心 (1 Comments)

好
为什么小程序评论后后台显示头像的url一大段呢?
评论支持表情吗? ? ?
输入法的表情可以
挺不错的,不过试了一下,我的网站用了国外的主题,使用了visual composer之后,get_the_content()把它的短代码也给弄上了……
这个问题我没注意过,找时间看看
评论可以直接出现吗
直接出现,啥意思?
就是试试,确实可以直接出现,没问题
不错
🙂
你好,请问文章中要如何加载音频呢?切换其他页面也不停止的?
加载音频可以我写的文档,至于后台播放,这个我不清楚,你可以查下相关资料。
希望在文章页增加一个评论列表页面,评论过多时默认显示最新的n条,其余的可在列表中看
评论列表?
对呀,类似展开列表这样的,解决评论过多时,页面不需要加载全部,或者说仿照贴吧类的评论,分页展示也不错
评论一直有分页的
那我可能遇到bug了,iPhone浏览这篇文章,拉到页面最底部,然后评论就只显示最新的5条,没有分页
看来下个版本是要开始修边幅细节了,作者加油!
为什么首页轮播图片不显示啊?微信支付按教程配置的,也显示500错误
正是我需要的
希望对你有帮助。
图片没有用CDN呢,全是自己的服务器上
使用了懒加载?
解决了,是用了懒加载
大神,我安装完,带图片的文章都无法打开,全是空白,而不带图片的都可以打开,关键打不开的console里面没有报错信息!不知道大神遇到过没!
图片是cdn?
挺快
目前速度还行
超级赞的大神,赞,开源精神,膜拜,学习!大神微信群怎么加?
加我微信吧
大神,一切功能正常,就是评论不起,调试模式显示detail.js 640行出错,怎么解决?
不清楚具体啥错,不好判断。
很好
谢谢
朋友圈应该快了 广告很多都是
这个不好说
老哥,我使用的是最新的,但是还是不显示缩略图,文章页也不显示图片。另外,还出现以下错误。
{code: “rest_no_route”, message: “未找到匹配URL和请求方式的路由。”, data: {status: 404}}
code
:
“rest_no_route”
data
:
{status: 404}
message
:
“未找到匹配URL和请求方式的路由。”
加我微信吧,在评论里讨论,累。
老哥,上个问题我已经解决了。遇到了一个新问题,我一直使用的是CDN加速,图片链接是cdn.×××.com,而不是www,但是现在小程序里的图片链接都是www开头,请问哪里可以修改呀???
更新最新版,在配置文件里提供downloadfile的域名
老哥,是我愚钝,搞了一下午都没成功。按照你的步骤一点点来的。打不开小程序页面啊。不知道哪里忘记设置了。盼回复~
GET https://www.eyuyun.com/wp-json/watch-life-net/v1/post/swipe 404 () appservice:4668
GET https://www.eyuyun.com/wp-json/wp/v2/posts?per_page=10&orderby=date&order=desc&page=1&categories=1 404 ()
showToast:fail parameter error: parameter.title should be String instead of Undefined;
应该是伪静态没有搞好
厉害啊
谢谢
赞
?
不错
谢谢
希望评论可以倒序,最新的评价在上方❤❤
我修改下试试
不错
?
评论排序应该最新的在最顶部才好,不然要点好几次查看更多
评论多就会有这个问题
如果可以让用户自己发文章内容就好咯,期待下
用户发布,内容不好控制,怕出问题。
Jianbo您好。
我安装完成后,点击小程序中的“专题”,小程序一直处于“正在加载”状态。这是什么原因造成的?是我哪里没有调试正确吗?
可能是相关配置不正确,导致无法获取数据。
我再直接在博客评论试试,是否会显示我的WordPress头像
不会显示
微信可以直接评论到博客吗?那邮箱和网址又是怎么做的?
厉害了我的哥
谢谢
很赞!
?
厉害了
?
厉害厉害
?
很好 谢谢分享
?
是不错
谢谢
大神,服务端呢?
服务端就是wordpress呀
很棒,继续支持
谢谢
大神,我这边点击“海报”后是空白的,图片没有显示出来,我再三确认是满足四个条件的,反复测试就是不显示海报,郁闷啊,不知道问题出在哪里了
这个不确定啥原因了,加我微信入群问吧
支持
谢谢
好
啥好呢?
大神,我在小程序在微信开发平台上可以正常显示和操作,但是用手机预览的时候,显示无法连接网络,请问是啥问题呢?谢谢
这个问题的出现原因很多,要看具体的报错信息
大神,我装的这个版本,测试评论的时候提示 评论失败 但是点赞是正常的, 成功获取用户信息(公开信息) openid 获取成功 php版本5.5
update pageviews success
已赞过
onRepleyFocus false
onReplyBlur false
false
按调试信息看,应该是可以评论的
我试了。只有我的微信号不可以评论。。。很奇怪,其他微信号都正常。。。。
我去WordPress后台看了一下用户 我这个微信 昵称 (必填)这个没获取到 是空的
发广告
广告?
如何在首页加个图标,链接到二级分类列表页啊?
就是二级列表页的链接要怎么写?
可以参考专题跳转到分类的方法。
发现,如果是插件生成插入文章的内容,并不会在小程序里面加载这是哪里的问题?
或者就是主题自带的功能。插入文章也是无法在小程序里面加载出来
插件生成内容?没看懂你说的,加我微信,拉你入群说下,我的微信:iamxjb
希望越来越好,我是小白
大家越来越好。
博主辛苦啦?
祝博主新年快乐!
同乐
我回头录制个视频教程
好呀,搞好后,发出来看看
Pro版本是收费版本麽
目前还不确定
给力,新年快乐
谢谢支持
什么时候可以出一个完整的全新安装视频教程啊。
视频没有特别的安装
回家
测试
测试的结果如何?
新年快乐 小程序内的回复比公众号内的好很多 还有消息提醒 很方便
这就是传说中的pro版本?
呵呵,不是,这还是开源版
辛苦了
不辛苦
辛苦!
?
辛苦了
呵呵,不辛苦。
辛苦了。
不辛苦,对我来说,写代码也是放松。
沙发
坐沙发,过新年。